
この記事では、クライアントサイド レンダリング CSR とサーバーサイド レンダリング SSR に関する知識を提供します。皆様のお役に立てれば幸いです。

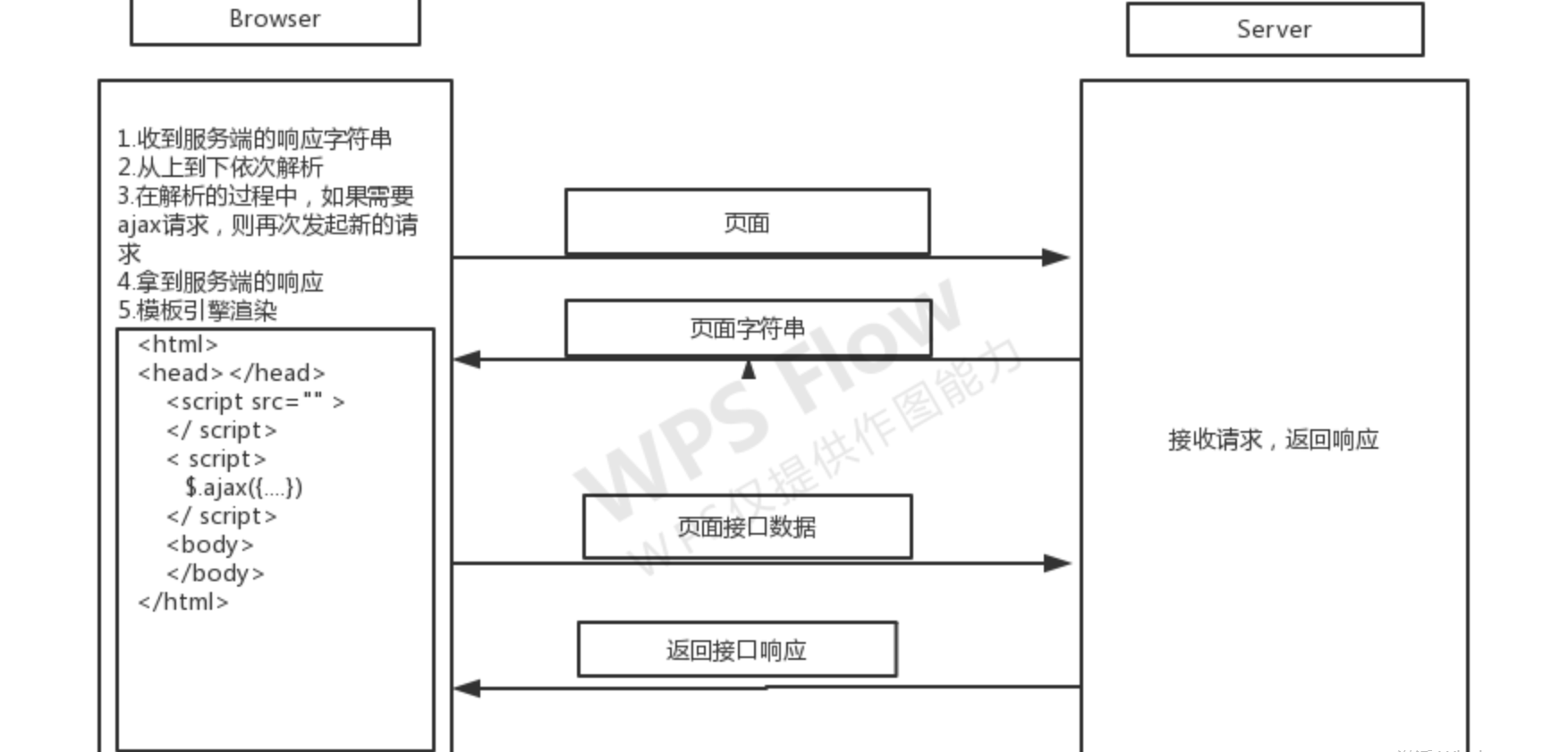
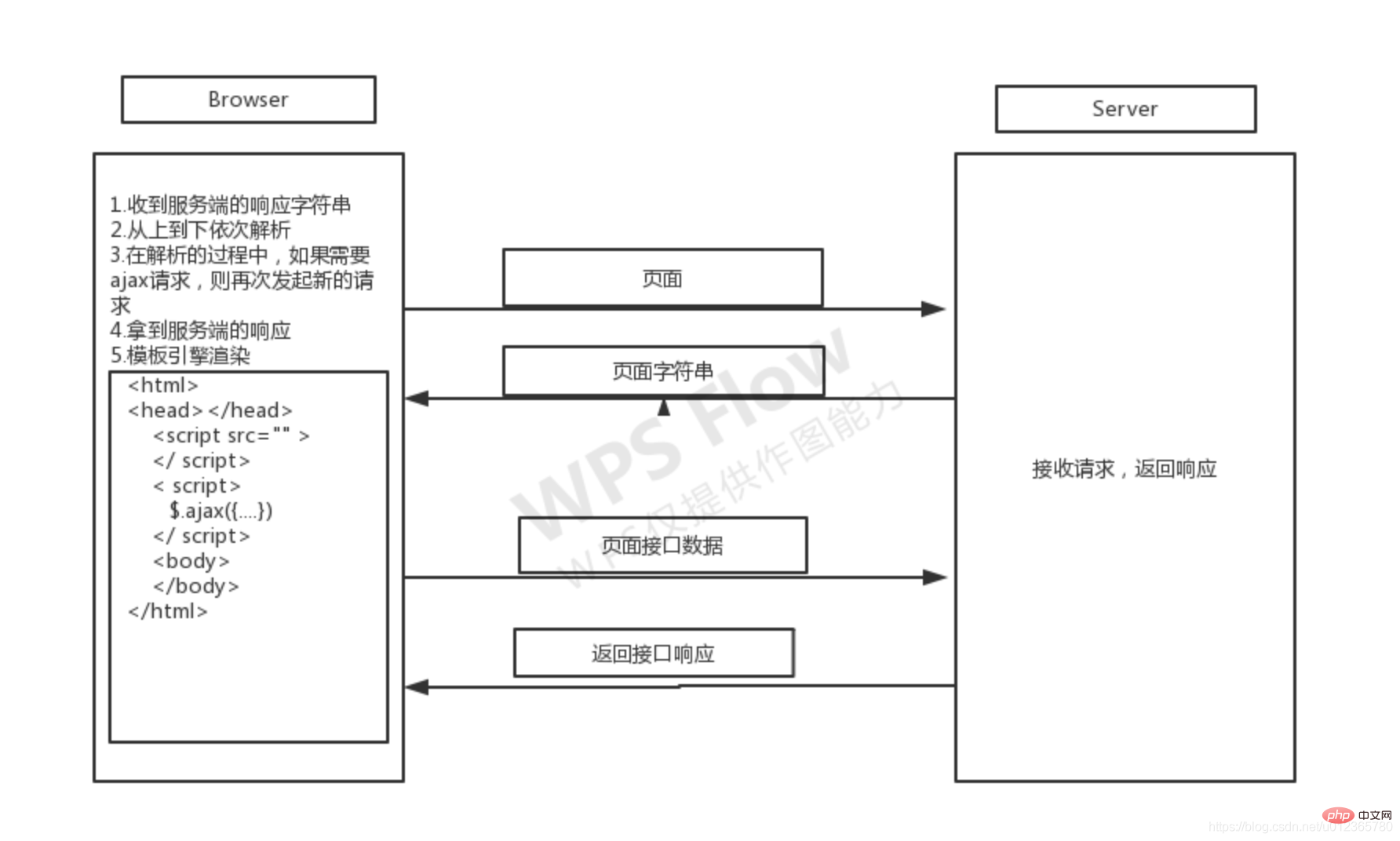
クライアント側レンダリング (クライアント サイド レンダリング) は、ユーザーが Web サイトにアクセスするときのことです。 URL リクエスト。サーバーは HTML ドキュメントを返し、ブラウザは表示ページを解析してレンダリングします。js、css、画像ファイルなどは、データの読み込みをリクエストするためにサーバーに再度リクエストを送信する必要があります。

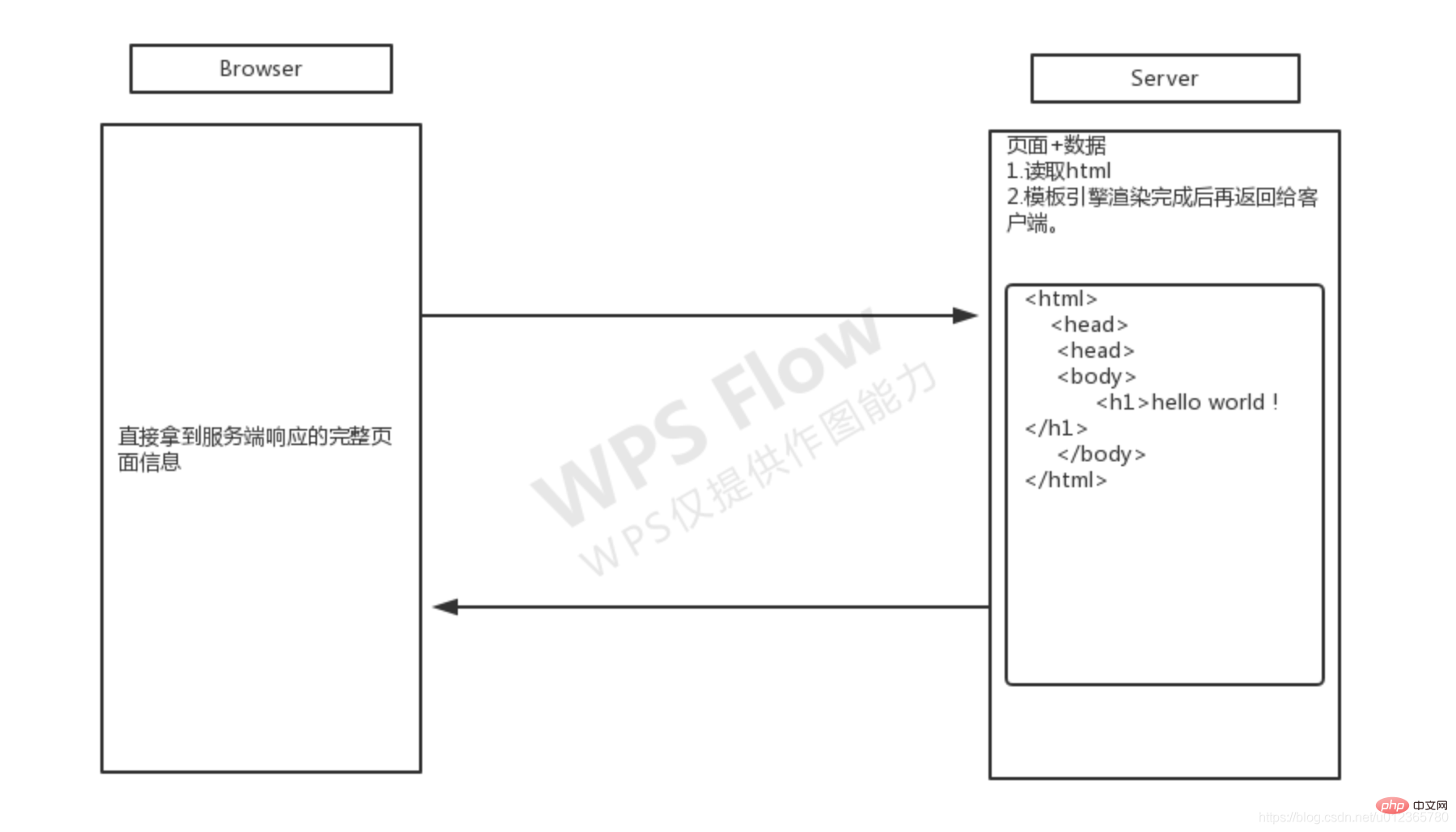
クライアント側レンダリングに対応します。これはサーバー側レンダリング (SSR) です。サーバー側から見ると、すべてのフロントエンド レンダリング表示ページは、html、js、css を含む文字列の文字列です。サーバー側レンダリングは、処理された HTML 文字です。文字列が返されます。サーバー側ナレッジは、クライアントのブラウザーが直接処理できるように、HTML に表示する必要があるサーバー側データおよびその他の情報をこの HTML 文字列に直接書き込みます。

サーバー側レンダリングの簡単な例を次に示します:
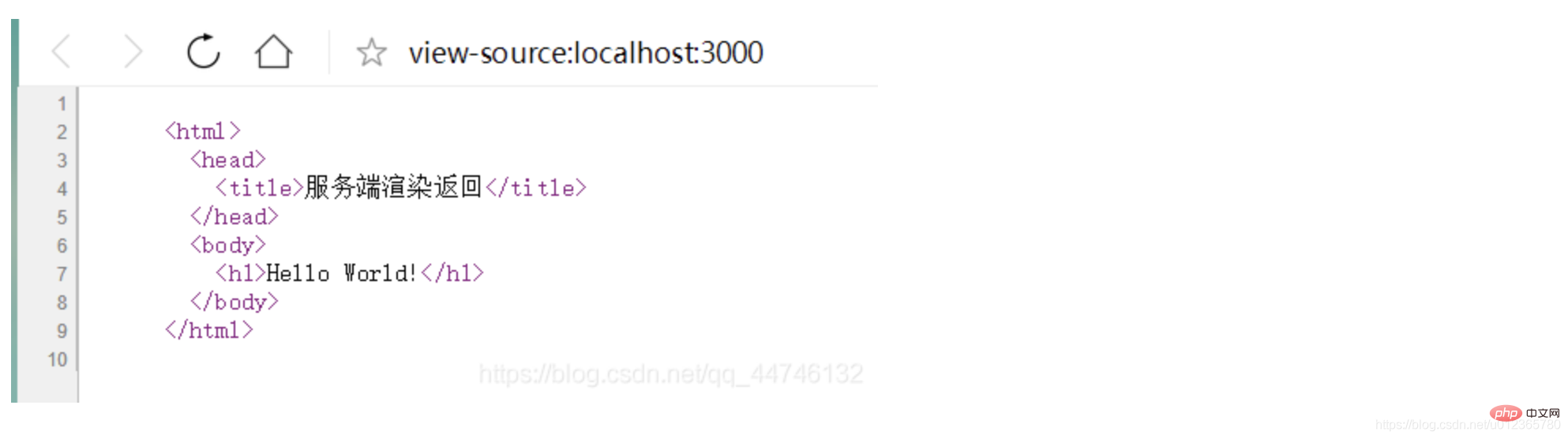
import Koa from 'koa' import Router from 'koa-router' const app = new Koa() const router = new Router() router.get('/', async (ctx) => { ctx.body = ` 服务端渲染返回 Hello World!
` }) app.use(router.routes()) app.listen(3000, () => { console.log("koa server listening on 3000") })
上記のサーバーを通じて返されますHTML 文字列は、対応する Web ページとしてクライアントに直接表示されるため、クライアントはサーバーにデータのロードを繰り返し要求する必要はありません

したがって、SSR の登場により、現時点ではクライアントのリクエストはサーバーによってレンダリングされた HTML を取得するため、SEO には十分であるため、従来の CSR の欠点を解決できます。

プログラミング関連の知識について詳しくは、プログラミング入門をご覧ください。 !
以上がクライアントサイド レンダリング (CSR) とサーバーサイド レンダリング (SSR) の詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



