
CSS3 では、「animation-fill-mode」属性を使用して、リバウンドせずにアニメーションを設定できます。この属性は、アニメーションのアニメーション効果を再生前または再生後に維持するかどうかを指定するために使用されます。構文は「animation-fill -mode:forwards;」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS でリバウンドしないアニメーションを実現するには、animation-fill-mode 属性を使用する必要があります。
animation-fill-mode 属性は、アニメーション効果がアニメーションの再生前または再生後に表示されるかどうかを指定します。
注: その属性値は、カンマで区切られた 1 つ以上のフィル モード キーワードです。
構文は次のとおりです:
animation-fill-mode : none | forwards | backwards | both;
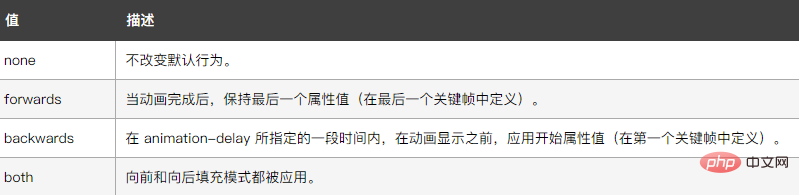
可能な値は次のとおりです:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:100px;
height:100px;
margin:0 auto;
background-color:pink;
animation:fadenum 5s;
animation-fill-mode:forwards;
}
@keyframes fadenum{
100%{width:300px;}
}
</style>
</head>
<body>
<div></div>
</body>
</html>
css ビデオチュートリアル)
以上がCSS3でアニメーションのリバウンドを防ぐ方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



