
HTML5 では、読み取り専用と無効の構文は「」および「
」です。readonly 属性は次の目的で使用されます。入力フィールドを指定します。 読み取り専用であるため、disabled 属性は要素を無効にすることを指定します。

このチュートリアルの動作環境: Windows 10 システム、HTML5 バージョン、Dell G3 コンピューター。
html5 で読み取り専用および無効にするための構文は何ですか。
readonly 属性は、入力フィールドが読み取り専用であることを指定します。
読み取り専用フィールドは変更できません。ただし、ユーザーはタブでフィールドに移動し、そのテキストを選択またはコピーすることができます。
readonly 属性は、特定の条件が満たされるまで (チェックボックスが選択されているなど)、ユーザーが値を変更できないようにします。次に、JavaScript を使用して読み取り専用値を削除し、入力フィールドを編集可能な状態に切り替える必要があります。
readonly 属性は、またはとともに使用できます。
Syntax
disabled 属性は、入力要素を無効にすることを指定します。
無効化された入力要素は使用できず、クリック可能でもありません。無効な属性は、他の条件 (チェックボックスが選択されているなど) が満たされるまで設定できます。次に、JavaScript を使用して無効な値を削除し、入力要素の値を使用可能な値に切り替える必要があります。
注: 無効な属性はでは使用できません。
文法
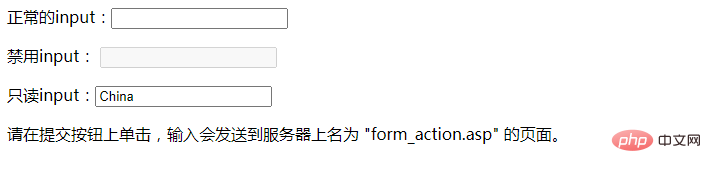
例は次のとおりです:
请在提交按钮上单击,输入会发送到服务器上名为 "form_action.asp" 的页面。
出力結果:

推奨チュートリアル: "html ビデオチュートリアル>>
以上がHTML5で読み取り専用と無効の構文は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
-
2024-08-17 21:49:11
-
2024-08-17 21:45:11
-
2024-08-17 21:40:32
-
2024-08-17 21:40:18
-
2024-08-17 21:40:11
-
2024-08-17 21:39:47
-
2024-08-17 21:39:11
-
2024-08-17 21:38:11
-
2024-08-17 21:34:11
-
2024-08-17 21:32:54
 HTMLコードの例137477
HTMLコードの例137477 HTML5 をすぐに始めましょう51446
HTML5 をすぐに始めましょう51446
 HTML+CSS Web ページの基本48191
HTML+CSS Web ページの基本48191




























![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



