
この記事では、HTML のセマンティクスに関する関連知識を紹介します。いわゆるセマンティクスとは、HTML 自体で人間化された構造を体験できることを意味します。皆様のお役に立てれば幸いです。

セマンティクスとは何かについて説明する前に、セマンティクスの背景を見てみましょう。
前の記事で述べたように、HTML の最も重要な機能はタグです。しかし、プロジェクトが大きく、ラベルが多すぎて理解できず、積み重ねられています。中には奇妙な名前もあり、維持したい人は退会を説得され、チームワークによりチーム戦が始まりました!
したがって、セマンティクスが緊急に必要です。
実際には、HTML を書くときは重要ではありません。ユーザーは内部がどのように見えるかを見ることができず、見る必要もないからです。
CSS という美しい服を着ているので、たとえ HTML が汚くても、CSS で輝かせることができます。
しかし、ユーザーにはそれが見えませんが、開発者には見えます。したがって、このセマンティクスで最も友好的なのは開発者自身です。
いわゆるセマンティックとは、HTML 自体で人間化された構造を体験できることを意味します。
CSS がなくても、ページは適切なコンテンツ構造とコード構造を表現できます。このようにして、開発者は一目で意図を理解し、すぐにアイスブレイクを行うことができます。
SEO に優しい。開発者に優しいものであれば、開発者のバグにも優しいものになります。
タグが適切に適用され、コンテキスト内で目的のキーワードの重みが反映されていれば、検索エンジン クローラーが味方になります。そうすればウェブサイトのトラフィックが来るでしょう?
一部の特殊なデバイス (ブラインド リーディング、モバイル デバイス)、Web ページの翻訳などをサポートできます。
最も直感的なポイントは、チームメイトがあなたに協力したいと思っているということです。チームメイトはあなたのコードのセマンティクスを気に入っています。
セマンティックはより読みやすく、W3C 標準に従うチームはすべてこの標準に従うため、差別化が減少する可能性があります。 (ジョブホッピングと迅速な統合?)
純粋なスタイル タグを使用しないでください。これらの CSS が役に立ちます。私たちがやります。例: b、font、u、その他のタグ。
強調する必要があるテキストは、strong タグまたは em タグに含めることができます (strong のデフォルトのスタイルは太字 (b は使用しない)、em は斜体 (b は使用しない) です。 i). マークされた/強調表示されたテキストを表すには、マーク タグを使用します。
ただし、CSS を使用して完成させることも検討できます。
各入力に対応する説明テキストlabel はラベル label を使用し、入力の id 属性を設定し、 lable タグで for=someld を設定することで、説明テキストを対応する入力に関連付ける必要があります。 fieldset タグで囲む必要があります。また、凡例タグを使用してフォームの目的を説明します。
CSS でスタイルを記述する場合、名前付けも HTML の構造に従い、セマンティクスの本質を反映する必要があります。
セマンティック タグ
通常、ページのメインとサブタイトルが含まれます。<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><header>
<h1>他真的是美男子吗?</h1>
<p>据现场勘查,他真的是美男子!</p>
</header></pre><div class="contentsignin">ログイン後にコピー</div></div>2、
<section> <h1>PRC</h1> <p>The People's Republic of China was born in 1949...</p></section>
5, <article></article> タグは、独立した自己完結型コンテンツを指定します。
記事の下のコメント
<article> <h1>我为什么聪明呢</h1> <p>我聪明的秘诀是我爱思考</p></article>
6, <aside></aside> このタグは、タグが表示されるコンテンツ以外のコンテンツを定義します。
は、テキスト以外のコンテンツをロードするために使用されます。広告、リンクのグループ、サイドバーなど。
<p>聪明的研究</p><aside> <h1>我为什么聪明呢</h1> <p>我聪明的秘诀是我爱思考</p></aside>
7、<nav></nav> 要素は、ページのナビゲーション リンク領域を表します。
は、ページのメイン ナビゲーション部分を定義するために使用されます。
<nav> <ul> <li><a>百度</a></li> <li><a>归子莫</a></li> </ul> </nav>
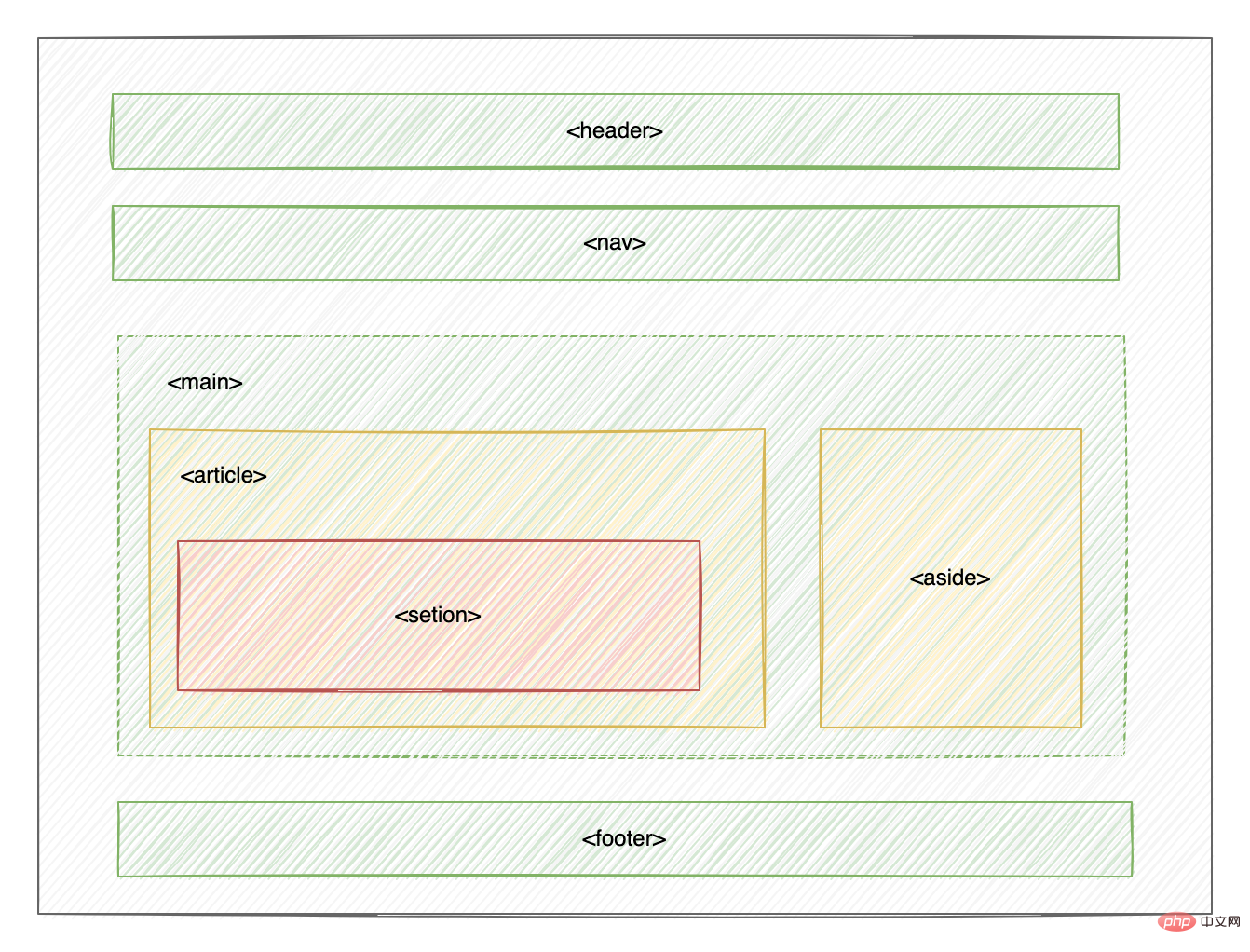
セマンティック テンプレート最初に画像を見てみましょう。
 コードは通常フレームワークを使用して書かれており、基本的にフレームワークを使用する必要はない、と友人も必ず尋ねるでしょう。 H5 またはバックグラウンド管理。
コードは通常フレームワークを使用して書かれており、基本的にフレームワークを使用する必要はない、と友人も必ず尋ねるでしょう。 H5 またはバックグラウンド管理。
其實對於個人網站或官網來說,語意化是有實際價值的。而且,這也是近年來面試的常問的一題。最重要的是要去學習語意化的意思。做到程式碼語意化,包括函數的命名,元件的命名,元件業務功能的拆分。一直在路上!
推薦教學:《html影片教學》
以上がHTML5 の主要な機能の 1 つである意味の理解について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



