
CSS を使用して円グラフを作成するにはどうすればよいですか?次の記事では、CSS を使用して動的な円グラフを作成する方法を段階的に説明します。皆様のお役に立てれば幸いです。

円グラフは、全体の一部を表示できる一般的なコンポーネントであり、さまざまなシナリオで使用できます。 このようなコンポーネントの構築に関する記事はたくさんありますが、通常は SVG または多くの HTML 要素に依存しています。この記事では、CSS と 1 つの要素だけを使用して円グラフを作成する方法を説明します。
次に、静的な円グラフとアニメーションの円グラフを作成します。角を丸くすることもできます。ただし、これらすべては 1 つの <div> 要素だけで行われます。 <p>それに加えて、CSS 変数を使用してさまざまな値を簡単に調整できるため、CSS コードの変更を心配する必要はありません。 </p>
<h2 data-id="heading-0">円グラフの HTML 構造</h2>
<p>上で述べたように、単一の <code><div> にパーセンテージ値 (円グラフの進行状況) を追加します。 chart) メインコンテンツとして: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false;"><div class="pie" style="--p:60;--b:10px;--c:purple;">60%</div></pre><div class="contentsignin">ログイン後にコピー</div></div><p> また、CSS 変数をインライン スタイルとして追加します。 </p><ul><li><code>--p: この変数には、パーセンテージ値が数値として含まれている必要があります (% 記号は含まれません)。内容と同じはずです。
--b: この変数は境界線の太さを定義します。 --c: この変数はメインカラーを定義します。 この記事とデモのために、コードを短くするために単一文字の変数を使用しました。ただし、実稼働環境でコードを使用する場合は、より明示的な変数について考慮する方が良いでしょう。例: --percentage、--border-thickness、および --main-color。
まず、コンテンツのスタイルを設定します。この部分は簡単で、コードは次のとおりです:
.pie {
--w: 150px;
width: var(--w);
aspect-ratio: 1;
display: inline-grid;
place-content: center;
margin: 5px;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
} place-content: center を使用して要素を inline-grid として定義します。 -ratio: 1 は、要素が正方形のままであることを保証するために使用されます。 height: var(--w) を使用することもできますが、新しい CSS プロパティを学習して使用することは常に良いことです。
width: 150px と設定するのではなく、幅を定義するためになぜ変数を使用するのか疑問に思われるかもしれません。将来使用するために幅の値を知っておく必要があるため、幅を定義します。変数として。
.pie:before{
content: "";
position: absolute;
border-radius: 50%;
inset: 0;
background: conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
}position:Absolute これは、inset のおかげで行われます。 : 0 はい、これは新しい CSS プロパティであり、top、right、bottom、および right# の略称です。 ##。
border-radius: 50%https://developer.mozilla.org/en-US/docs/Web/CSS/inset
次に、それを円に変換し (
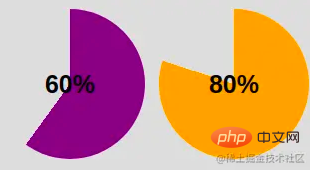
)、conic-gradient() を適用します。CSS 変数のインライン使用としてスタイルを定義したことに注意してください (#カラーの場合は ##--c、パーセンテージの場合は --p)。 これまでのところ、次の結果が得られます:
目標に近づいています!この  conic-gradient()
conic-gradient()
0% から p% までの原色、残りは透明色 (16 進値 #0000 で定義)。 境界部分だけを残すために、マスク
radial-gradient():
radial-gradient(farthest-side,red calc(99% - var(--b)),blue calc(100% - var(--b)))
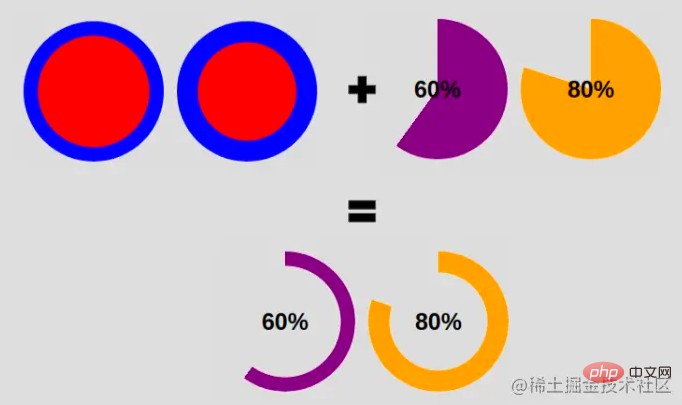
を使用します。バックグラウンド アプリケーションとして上記を実行すると、次の情報が得られます。変数の使用に注意してください。境界線の太さを定義します--b
(上の青で表示)。ここで、赤い部分が目に見えない部分、青い部分が見える部分であると想像してください。プロパティに同じグラデーションを使用すると、次のようになります。
円グラフには、1 つの要素と数行の CSS コードが含まれています。
.pie {
--w:150px;
width: var(--w);
aspect-ratio: 1;
position: relative;
display: inline-grid;
place-content: center;
margin: 5px;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}
.pie:before {
content: "";
position: absolute;
border-radius: 50%;
inset: 0;
background: conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
-webkit-mask:radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
mask:radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
}および HTML: 
<div class="pie" style="max-width:90%">60%</div>
このために、追加のグラデーション レイヤーを追加します。エッジを丸め、もう一方のエッジを丸める擬似要素を追加します。トリックを理解するための図は次のとおりです:
(1) ドーム エッジのコード:
.pie:before {
background:
radial-gradient(farthest-side,var(--c) 98%,#0000) top/var(--b) var(--b) no-repeat,
conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
}Except, )
radial-gradient()
を追加し、--b で定義された境界線の太さと同じサイズで上部に配置しました。
(2) 反対側を丸めるコード:
.pie:after {
content: "";
position: absolute;
border-radius: 50%;
inset: calc(50% - var(--b)/2);
background: var(--c);
transform: rotate(calc(var(--p)*3.6deg)) translate(calc(50% - var(--w)/2));
}该inset属性将伪元素的大小设置为等于--b。请记住,它是top,right和bottom的简写left。如果我们有
left = right = 50% - b/2
这意味着我们从每一边移动到中心减去等于的偏移量b/2- 所以我们最终的宽度等于2*b/2 = b。高度的逻辑相同。
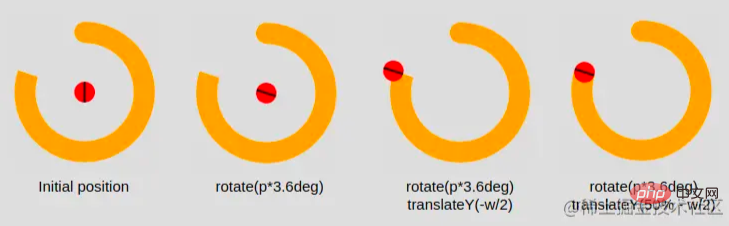
现在我们需要正确放置我们的元素,这就是我们使用 transform 属性的原因。我们的元素最初放置在中心,所以我们需要先旋转它。有了百分比,我们使用“三规则”来获得角度:
angle = percentage*360deg/100
然后我们进行平移,这里我们需要宽度,因为我们必须执行一半宽度的平移 ( w/2)。
好吧,好吧——你可能对所有这些公式有点迷失了。在下面找到一个插图以了解转换属性背后的逻辑

之后,我们用主色给伪元素上色--c,就完成了。我们有圆边的饼图。
静态饼图很好,但动画饼图更好!为此,我们将动画百分比值--p从0定义值。默认情况下,我们无法为 CSS 变量设置动画,但由于有了新@property功能,它现在可以实现了。
我们注册变量:
@property --p{
syntax: '<number>';
inherits: true;
initial-value: 0;
}我们创建一个keyframes:
@keyframes p {
from {--p:0}
}请注意,我们只需要指定from. 这样做,默认情况下,浏览器将to等于我们定义的值 ( <div class="pie" style="--p:60;">60%</div>)。
最后,我们称之为动画。您可以根据需要定义持续时间/延迟。
animation: p 1s .5s both;
注意:这种技术并未得到广泛支持。你可以在基于 Chromium 的浏览器(Chrome 和 Edge)上对其进行测试,但在 Firefox 和 Safari 上会失败。您可以查看Can I Use以跟踪支持。
(学习视频分享:css视频教程)
以上がCSS を使用して動的な円グラフを作成する方法を段階的に説明します (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。