
JavaScript では、スタイル オブジェクトの border 属性を使用して、要素の境界線を非表示にすることができます。border 属性は、1 つのステートメントですべての境界線属性を設定できます。属性値が "none" に設定されている場合、境界線は非表示になります。構文は「element object.style.border="none";」です。

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
#JavaScript で要素の境界を非表示にする方法
Style オブジェクトは、単一のスタイル ステートメントを表します。 Style オブジェクトには、スタイルが適用されているドキュメントまたは要素からアクセスできます。 Style オブジェクト プロパティの構文を使用します。document.getElementById("id").style.property="值"Object.style.border=borderWidth borderStyle borderColor
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script>
function displayDate(){
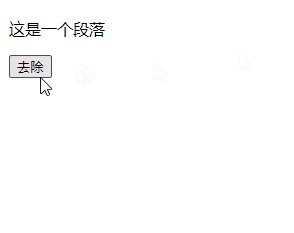
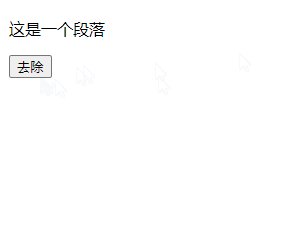
document.getElementById('demo').style.border= "none";
}
</script>
</head>
<body>
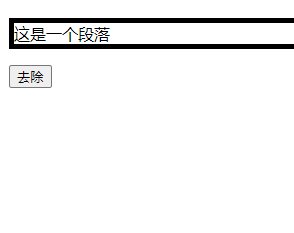
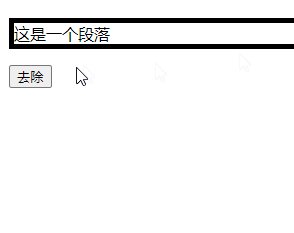
<p id="demo" style="border:5px solid #000;">这是一个段落</p>
<button type="button" onclick="displayDate()">去除</button>
</body>
</html>
以上がJavaScriptで要素の境界線を非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。