
jquery では、resize メソッドを使用してブラウザ サイズ変更トリガー イベントを追加できます。このメソッドの機能は、ブラウザ ウィンドウのサイズが変更されたときにサイズ変更イベントを生成するか、実行する関数を指定することです。サイズ変更イベントが発生したとき。構文は「$(selector).resize()」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery でブラウザ サイズ変更トリガー イベントを追加する方法
ブラウザ ウィンドウのサイズが変更されると、resize イベントが発生します。
resize() メソッドは、サイズ変更イベントをトリガーするか、サイズ変更イベントの発生時に実行する関数を指定します。
サイズ変更イベントをトリガーする
構文
$(selector).resize()
関数をサイズ変更イベントにバインドする
構文
$(selector).resize(function)
function オプション。サイズ変更イベントが発生したときに実行する関数を指定します。
例は次のとおりです:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
x=0;
$(document).ready(function(){
$(window).resize(function() {
$("span").text(x+=1);
});
});
</script>
</head>
<body>
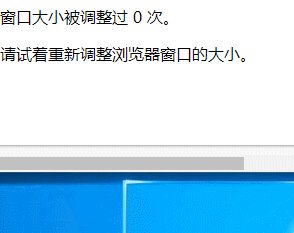
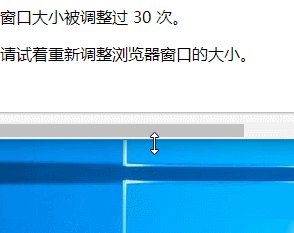
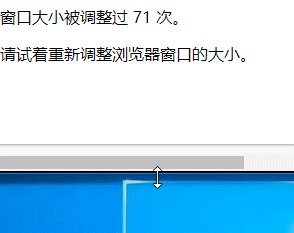
<p>窗口大小被调整过 <span>0</span> 次。</p>
<p>请试着重新调整浏览器窗口的大小。</p>
</body>
</html>出力結果:

以上がjqueryでブラウザサイズ変更トリガーイベントを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。