
jquery では、blur() メソッドを使用して、フォーカス喪失イベントを追加できます。このメソッドは、要素がフォーカスを失ったとき、または関数パラメーターが設定されている場合は、blur イベントが発生することを指定するために使用されます。メソッドは要素が失われたときも指定できます。フォーカス中に実行されるコード、構文は「$(selector).blur()」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery でフォーカス喪失イベントを追加する方法
blur イベントは、要素がフォーカスを失ったときに発生します。
blur() 関数はブラー イベントをトリガーします。関数パラメータが設定されている場合、この関数はブラー イベントの発生時に実行されるコードを指定することもできます。
選択した要素のブラー イベントをトリガーします。
構文は次のとおりです。
$(selector).blur()
選択した要素のブラー イベントが発生したときに実行される関数を指定します。
構文は次のとおりです:
$(selector).blur(function)
例は次のとおりです:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("input").focus(function(){
$("input").css("background-color","#FFFFCC");
});
$("input").blur(function(){
$("input").css("background-color","#D6D6FF");
});
});
</script>
</head>
<body>
<input type="text" />
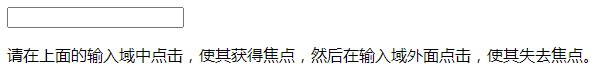
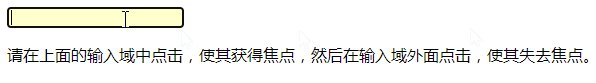
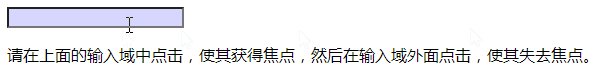
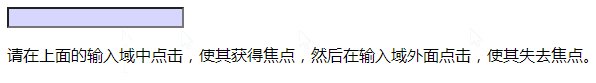
<p>请在上面的输入域中点击,使其获得焦点,然后在输入域外面点击,使其失去焦点。</p>
</body>
</html>出力結果:

関連ビデオチュートリアルの推奨事項:jQuery ビデオ チュートリアル
以上がjQueryでフォーカス喪失イベントを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。