
この記事では、星空のつながりエフェクトを JavaScript でどのように表現するかについての関連知識を提供します。

JavaScript 星空つながりエフェクトの簡単な実装
非常にクールなパーティクルを以前見たことがあります。接続の効果について説明しますが、この記事は主に単純なスター接続の効果を実現することを目的としています。
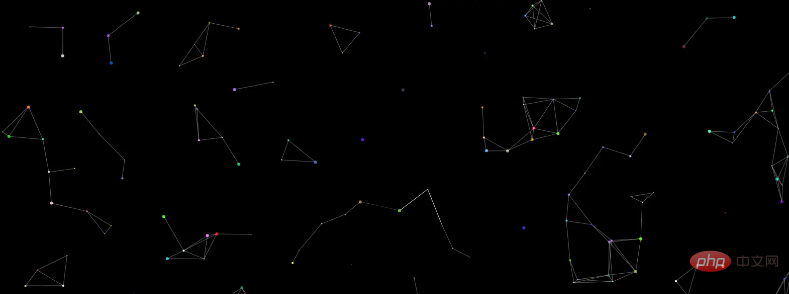
まずはラフレンダリングを投稿します。

主に Html5 での Canvas 描画を使用します。Canvas の基本的な使い方についてはここでは紹介しませんので、ご自身で学習してください。
次に、タイマーの代わりに requestAnimationFrame を使用してアニメーションを描画します。
1. 実現される効果
星は自動生成され、その色、初期位置、移動方向が決まります。星はすべてランダムです。
星間の距離が指定値未満の場合、星間に接続線が生成されます。
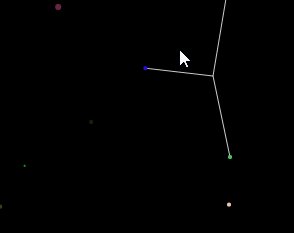
マウス ポインタと星形の間の距離が指定された値未満になると、星形とマウス ポインタの間に接続線も生成されます。
2. 実装方法
キャンバス描画で実現
スタークラスStarを定義し、位置、半径、色、移動速度、描画と移動の方法などの属性が含まれます。
星を描いて、ランダムな動きの効果を実現します。
星を描いた後、各星間の距離を計算し、要件を満たす星の間に接続線を描きます。
マウス ポインタと星の間の距離を計算し、要件を満たす星の間に接続線を描きます。
描画は requestAnimationFrame を使用します
main 関数の関数 4 と 5 を実行して描画を続行します
3. 具体的な実装
#Html Css
基本的なドキュメント構造は非常に単純で、キャンバス コンテナーを作成するだけです。<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>星空连线</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body,
html {
width: 100%;
height: 100%;
overflow: hidden;
}
#starry {
position: absolute;
background-color: #000000;
}
</style>
</head>
<body>
<canvas id="starry"></canvas>
</html> class Star {
constructor() {
this.x = randNum(3, canvas.width - 3);
this.y = randNum(3, canvas.height - 3);
this.r = randNum(1, 3);
this.color = randColor();
this.speedX = randNum(-2, 2) * 0.2;
this.speedY = randNum(-3, 3) * 0.2;
}
// 绘制每个星点
draw() {
//新建一条路径
ctx.beginPath();
//调整透明度
ctx.globalAlpha = 1;
// 填充颜色
ctx.fillStyle = this.color;
// 绘制圆弧
ctx.arc(this.x, this.y, this.r, 0, Math.PI * 2);
// 填充
ctx.fill();
}
// 星星移动
move() {
this.x += this.speedX;
this.y += this.speedY;
//设置极限值
if (this.x <= 3 || this.x >= canvas.width - 3) this.speedX *= -1;
if (this.y <= 3 || this.y >= canvas.height - 3) this.speedY *= -1;
}
}
// 存储小球
let stars = [];
for (let i = 0; i < 150; i++) {
let star = new Star();
// 存入数组
stars.push(star);
} function drawLine() {
for (var i = 0; i < stars.length; i++) {
stars[i].draw();
stars[i].move();
}
} function drawLine() {
for (var i = 0; i < stars.length; i++) {
stars[i].draw();
stars[i].move();
for (var j = 0; j < stars.length; j++) {
if (i != j) {
if (Math.sqrt(Math.pow((stars[i].x - stars[j].x), 2) + Math.pow((stars[i].y - stars[j].y), 2)) < 80) {
ctx.beginPath();
ctx.moveTo(stars[i].x, stars[i].y);
ctx.lineTo(stars[j].x, stars[j].y);
ctx.strokeStyle = "white";
ctx.globalAlpha = 0.2;
ctx.stroke();
}
}
}
}
} function mouseLine() {
for (var i = 0; i < stars.length; i++) {
if (Math.sqrt(Math.pow((stars[i].x - mouseX), 2) + Math.pow((stars[i].y - mouseY), 2)) < 120) {
ctx.beginPath();
ctx.moveTo(stars[i].x, stars[i].y);
ctx.lineTo(mouseX, mouseY);
ctx.strokeStyle = "white";
ctx.globalAlpha = 0.8;
ctx.stroke();
}
}
} function main() {
// 清除矩形区域
ctx.clearRect(0, 0, canvas.width, canvas.height);
//鼠标移动绘制连线
mouseLine();
// 小球之间自动连线
drawLine();
// 不断重新执行main(绘制和清除)
window.requestAnimationFrame(main);
} // 随机函数
function randNum(m, n) {
return Math.floor(Math.random() * (n - m + 1) + m);
}
// 随机颜色
function randColor() {
return 'rgb(' + randNum(0, 255) + ',' + randNum(0, 255) + ',' + randNum(0, 255) + ')';
}
以上がJavascriptを使って星空つながりの効果を簡単に実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。