
この記事では、vue における vuex についての知識をお届けします。Vuex は、Vue.js アプリケーション用に特別に開発された状態管理モデルです。皆様のお役に立てれば幸いです。

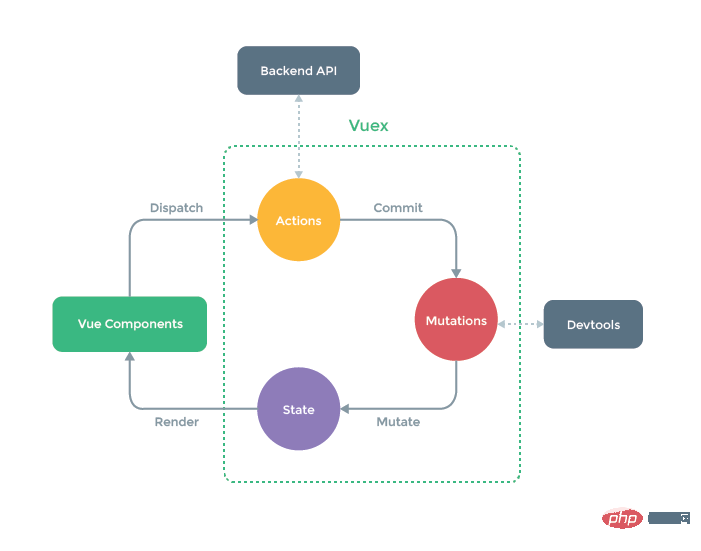
Vuex は、Vue.js アプリケーション専用に開発された状態管理パターンです。集中ストレージを使用してアプリケーションのすべてのコンポーネントの状態を管理し、対応するルールを使用して状態が予測可能な方法で変化することを保証します。
<script src="vue.js"></script> <script src="vuex.js"></script>
// 下载 npm install vuex --save // 安装 import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex)

Vuex は、次の 2 つの点で単純なグローバル オブジェクトとは異なります。
すべての Vuex アプリケーションの中核はストア (倉庫) です。 「ストア」は基本的に、アプリケーション内のほとんどの状態を含むコンテナーです。
Stateアプリケーションを駆動し、すべてのコンポーネントの共通データを保存するために使用されるデータ ソース。
GetterGetter はストアの計算されたプロパティとして理解できます。Getter の戻り値はその依存関係に従ってキャッシュされ、その依存関係が満たされた場合にのみ発生します。値が発生すると、変更された場合にのみ再計算されます。
MutationMutation オブジェクトには、データを変更するコールバック関数が格納されます。関数名は正式には type と呼ばれます。最初のパラメータは state、2 番目のパラメータは次のとおりです。ペイロード、つまりカスタマイズされたパラメータ。突然変異は同期関数である必要があります。ミューテーション オブジェクトのメソッドは、store.commit を使用して
Actionアクションを呼び出す必要があります。アクションは、状態を直接変更するのではなく、ミューテーションをコミットします。 action には任意の非同期操作を含めることができます。アクション オブジェクトのメソッドは、store.dispatch を使用して呼び出す必要があります。
Action 関数はストア インスタンスと同じメソッドとプロパティを持つコンテキスト オブジェクトを受け入れるため、context.commit を呼び出して変更を送信したり、context.state と context.getters を通じて状態とゲッターを取得したりできます。
モジュール単一の状態ツリーを使用するため、アプリケーションのすべての状態が比較的大きなオブジェクトに集中されます。アプリケーションが非常に複雑になると、ストア オブジェクトが非常に肥大化する可能性があります。上記の問題を解決するために、Vuex ではストアをモジュールに分割することができます。各モジュールには独自の状態、突然変異、アクション、ゲッター、さらには入れ子になったサブモジュールがあり、上から下まで同じ方法で分割されています。
HTML での vuex の使用
<body><p id="app">
<input type="button" value="+" @click="add">
{{this.$store.state.count}}
<input type="button" value="-" @click="reduce">
{{this.$store.getters.synchro}}
<input type="button" value="改变为10" @click="changeNum"></p><script src="vue.js"></script><script src="vuex.js"></script><script>
var store = new Vuex.Store({
state: {
count: 0
},
getters: {
synchro(state) {
return state.count }
},
mutations: {
increment(state) {
state.count++
},
inreduce(state) {
state.count--
},
inchange(state, num) {
state.count = num }
},
actions: {
change(context, num) {
context.commit('inchange', num)
}
}
})
new Vue({
el: '#app',
store,
methods: {
add() {
this.$store.commit('increment')
},
reduce() {
this.$store.commit('inreduce')
},
changeNum() {
this.$store.dispatch('change', 10)
}
}
})</script></body>import Vue from 'vue'import App from './App'import router from './router'import Vuex from 'vuex'// 全局状态管理Vue.use(Vuex)Vue.config.productionTip = falsevar store = new Vuex.Store({
state: {
num: 0
},
mutations: {
changeNum(state, num){
state.num += num }
}})new Vue({
el: '#app',
store,
router,
components: { App },
template: '<App/>'})<template>
<p>
<input type="button" value="改变count的值" @click="change">
{{this.$store.state.count}}
<p></template><script>export default {
name: '',
data () {
return {
}
},
methods: {
change() {
this.$store.commit('changeNum', 10)
}
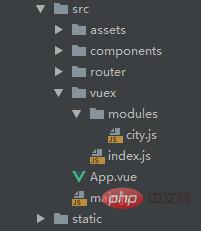
}}</script> main.js ファイルに vuex ディレクトリを導入します
main.js ファイルに vuex ディレクトリを導入します
import Vue from 'vue'import App from './App'import router from './router'import store from './vuex'Vue.config.productionTip = false/* eslint-disable no-new */new Vue({
el: '#app',
store,
router,
components: { App },
template: '<App/>'})index.js
import Vue from 'vue'import Vuex from 'vuex'Vue.use(Vuex)let modules = {}const requireAllModules = require.context("./", true, /\.js$/)requireAllModules.keys().forEach(key => {
let module = requireAllModules(key).default
if (module && module.name && module.namespaced) {
modules[module.name] = module }})export default new Vuex.Store({
modules: modules,
strict: process.env.NODE_ENV !== "production"})に次のコードを記述します次のコードを使用して modules ディレクトリに新しい city.js ファイルを作成します。
export default {
name: "city",
namespaced: true,
state: {
cityName: '',
cityCode: ''
},
getters: {
getState(state) {
return state },
getCityCode(state) {
return state.cityCode }
},
mutations: {
changeCity(state, cityName) {
state.cityName = cityName }
}}コンポーネントに値を設定します
<template>
<p>
<ul>
<li v-for="item in city" @click="handChangeCity(item.name)"></li>
</ul>
</p></template><script>import { mapMutations } from 'vuex' // 引入vuexexport default {
name: "city",
data() {
return {
city: [
{ id: 1, name: '北京' }
{ id: 2, name: '上海' }
{ id: 3, name: '广州' }
{ id: 4, name: '深圳' }
{ id: 5, name: '厦门' }
]
}
},
methods: {
// 修改
...mapMutations({
changeCity: "city/changeCity"
}),
// 第一种写法
handChangeCity(cityName) {
this.changeCity(cityName)
}
// 第二种写法 不需要使用 ...mapMutations
handChangeCity(cityName) {
this.$store.commit('city/changeCity', cityName);
}
}}</script>別のコンポーネントで使用します
<template>
<p>
<p>{{getState.cityName}}</p>
<p>{{getCityCode}}</p>
</p></template><script>import { mapGetters} from 'vuex' // 引入vuexexport default {
data() {
return {
}
},
computed: {
// 第一种使用方法
...mapGetters({
getState: "city/getState"
})
// 第二种使用方法
...mapGetters('city', ['getState', 'getCityCode'])
}}</script>以上がvue における vuex の詳細な紹介 (詳細な説明と例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。