
この記事では、14 の JavaScript データ視覚化ライブラリを紹介します。JS 開発者にとって、データを視覚化する機能は、インタラクティブな Web ページを作成するのと同じくらい価値があります。皆さんのお役に立てれば幸いです。

#JavaScript データ視覚化ライブラリ
データ視覚化用に 14 の JavaScript ライブラリを選択しました (ライブラリは現在最も人気がある、または興味深いものです)そして、どれが私たちのプロジェクトに最適であるかを確認するためにいくつかの調査を行いました。ここで考慮すべき要素は数多くあります:ネイティブ JavaScript で最初から作成することが良い場合もあります。最初は費用がかかりますが (特にこれを初めて行う場合)、カスタムのカスタム チャートを使用するプロジェクトの場合は、将来的には報われる可能性があります。場合によっては、ライブラリを特定のニーズに合わせて調整するよりも、賢明になって開発部分により多くのリソースを費やした方が良い場合があります。最初は怖く聞こえるかもしれませんが、SVG 指向の考え方と数時間の実験があれば、きっと楽しいものになるでしょう。最新のフロントエンド フレームワークに慣れている場合は、Vue.js が特に優れており、SVG の操作は簡単です。 SVG ベースのグラフの方が実装が簡単であるため、厳密に SVG ベースのグラフについて話していることに注意してください。 HTML5 キャンバスは単なるビットマップ描画面であり、内部にオブジェクトが描画されているのかはわかりません。オブジェクトはピクセルであり、SVG のような DOM 要素ではありません。インタラクティブにしたい場合は、すべてのロジックを自分で処理する必要があります。 Canvas ベースのアプローチはパフォーマンス上の利点と大規模なデータ セット (1000 以上の要素) の厳密な操作を提供しますが、製品の中核機能でない限り、最初から作成することはお勧めしません。
では、ライブラリはどのような状況で使用できるのでしょうか?
プロジェクトに奇妙なグラフがある場合、すべての付加機能 (ツールヒント、凡例、X/Y 軸など) との優れたインターフェイスが必要な基本機能がある場合、またはアプリケーションの標準化が必要な場合, 特に複数のタイプが必要な場合に、応答性の高い詳細な図が表示されます。
最後に、私たちは車輪の再発明を何度も避けるためにライブラリを使用しています。ほとんどのライブラリは長い間存在しており、ほとんどのユースケースを念頭に置いています。ああ、アニメーション効果も組み込まれています。
プロジェクトでこれらすべてのライブラリを試すことは不可能なので、ここに私自身と他の人の経験に基づいて作成したリストを示します。ライブラリに飛び込む前に、それをプロジェクトに統合する方法を理解することをお勧めします。結局のところ、どれを選ぶかはあなた次第です。それは単なるリストです。
無料のデータ視覚化ライブラリ
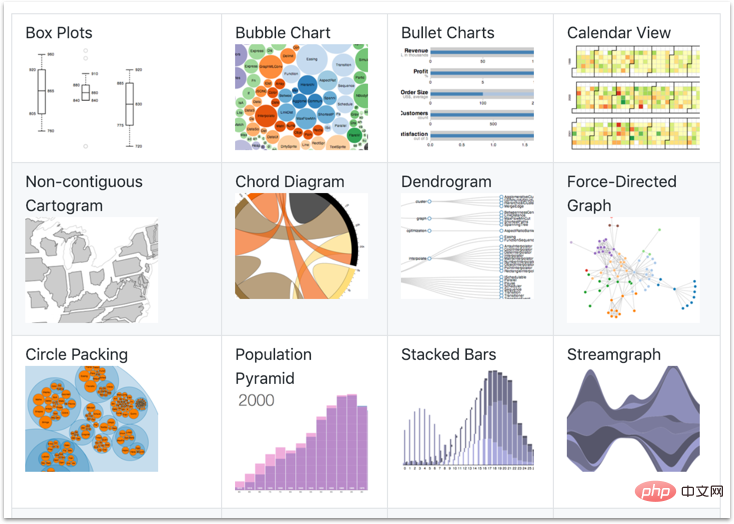
 D3 は最も人気のある JS ライブラリの 1 つで、データの視覚化に使用されるだけでなく、アニメーション、データ分析、地理、データの実際の応用も含まれます。 HTML、SVG、CSS などのテクノロジーを使用します。これには巨大な API が多数あり、まったくデータ視覚化ライブラリではないと考える人もいます。このライブラリを使用すると、考えられることはすべて実行できますが、学習曲線が非常に急で、ドキュメントが古いため、混乱が生じやすいという欠点があります。
D3 は最も人気のある JS ライブラリの 1 つで、データの視覚化に使用されるだけでなく、アニメーション、データ分析、地理、データの実際の応用も含まれます。 HTML、SVG、CSS などのテクノロジーを使用します。これには巨大な API が多数あり、まったくデータ視覚化ライブラリではないと考える人もいます。このライブラリを使用すると、考えられることはすべて実行できますが、学習曲線が非常に急で、ドキュメントが古いため、混乱が生じやすいという欠点があります。
ほとんどの API は DOM への直接アクセスを公開しているため、React や Vue などの最新のフロントエンド フレームワークの動作方法と競合する可能性があります。しかし、この問題を解決する方法はあります。フレームワークに DOM を操作させ、D3 をデータ API として厳密に使用することを推奨する宣言型データ駆動型ドキュメント (略して d4) があります。ここで詳細と例を見つけることができます。
適用対象: あらゆる環境
GitHub: https://github.com/d3

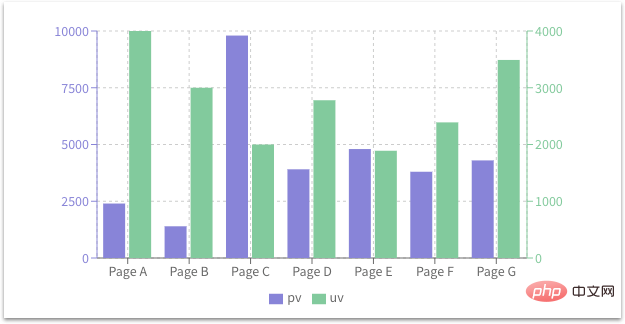
は React 専用です。 Recharts は D3 をエンジンとして使用し、宣言型コンポーネントをエクスポートします。非常に軽量で、SVG 要素をレンダリングすることで美しいインタラクティブなグラフを作成できます。使いやすく、十分に文書化されています。グラフはカスタマイズ可能で、ライブラリ自体がいくつかの優れた例を提供します。優れた静的グラフのパフォーマンスを備えており、凡例のツールチップやラベルなどの一般的なグラフ作成ツールが組み込まれています。同じページ上で複数のアニメーション チャートや大規模なデータセットを操作する場合、遅延が発生する可能性がありますが、ほとんどのアプリケーションでは動作するはずです。
やや気になることに、GitHub には多数の未解決の問題が存在します。これらの質問は重要ではないかもしれませんが、著者はそれらに答えることにあまり熱心ではないようです。したがって、行き詰まった場合は、コードを詳しく調べる準備をしてください。
適用先: React
GitHub: https://github.com/recharts

これは、React および React Native 用に設計されたモジュラー チャート コンポーネントのセットです。 Victory は、基本的な部分で優れた仕事をします。軸のカスタマイズ、ラベル、単一のグラフにさまざまなデータ セットを渡すことなどはすべて非常にシンプルで、スタイルや動作の調整は簡単かつ直感的です。これは非常にうまく機能し、最小限のコーディングで美しいチャートを作成できます。これは、ぜひチェックしてみる価値のあるクロスプラットフォーム ライブラリです。
適用対象: React、React Native

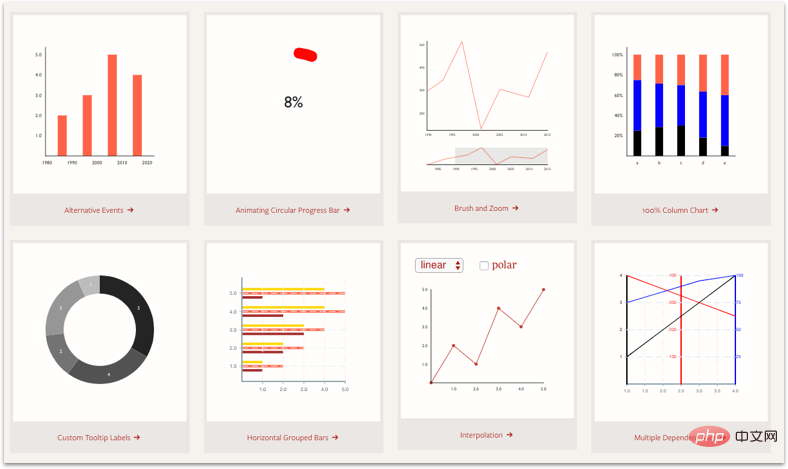
これは Uber によって開発されました棒グラフ、樹形グラフ、折れ線グラフ、面グラフなど、すべての一般的なグラフ タイプを作成できるシンプルな視覚化ライブラリ。その API は非常にシンプルで、非常に柔軟です。軽量で、アニメーションはシンプルですがスムーズです。既存の要素に基づいてカスタム グラフを作成することもできます。
ただし、そのミニマルな形状は万人の好みではないかもしれません (でも私は大好きです!)。反応は鈍いものの、ドキュメントはシンプルで読みやすいです。
適用対象: React
5、ApexCharts




これは、依存関係のないグラフ作成のための非常にシンプルなライブラリです。これはオープンソースであり、寄稿者は 17 名のみで、このリストの中で最も小さいライブラリの 1 つです。
フラッペ チャートは、折れ線グラフ、棒グラフ、およびその他の種類のグラフをサポートする GitHub 視覚効果パッケージからインスピレーションを得て作成されました。コンパクトで軽量なバッグをお探しならこれ!
適用対象: あらゆる環境
GitHub: https://github.com/frappe/charts
公式 Web サイト: https://frappe.io/charts

Nivo は、D3 と React をベースにした美しいフレームワークで、データを表示するための 14 種類のコンポーネントを提供します。これは 2017 年にリリースされ、ProductHunt の製品として 2017 年 8 月 20 日に発売されました。
Nivo は、多くのカスタマイズ オプションと 3 つのレンダリング オプション: Canvas、SVG、さらには API ベースの HTML を提供します。ドキュメントは素晴らしく、デモは構成可能で楽しいものです。これは高レベルのライブラリであり、非常にシンプルですが、カスタム視覚化の余地はほとんどありません。
適用対象: React
GitHub: https://github.com/plouc/nivo
公式 Web サイト: https://nivo.rocks/

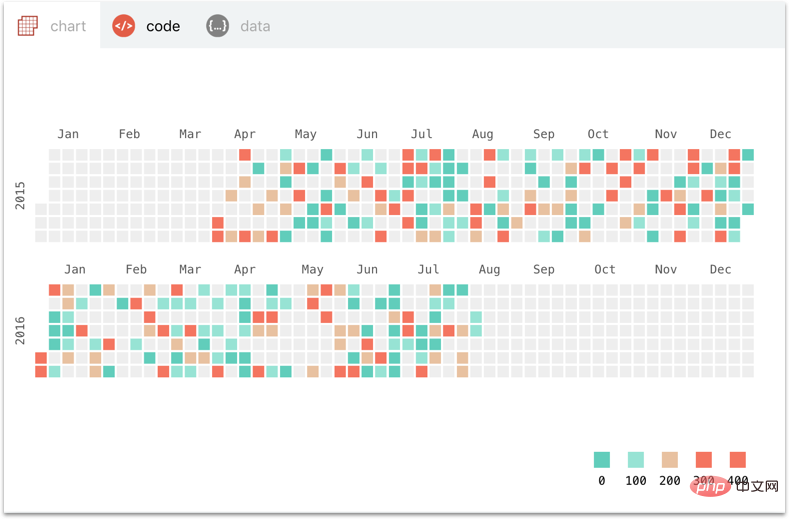
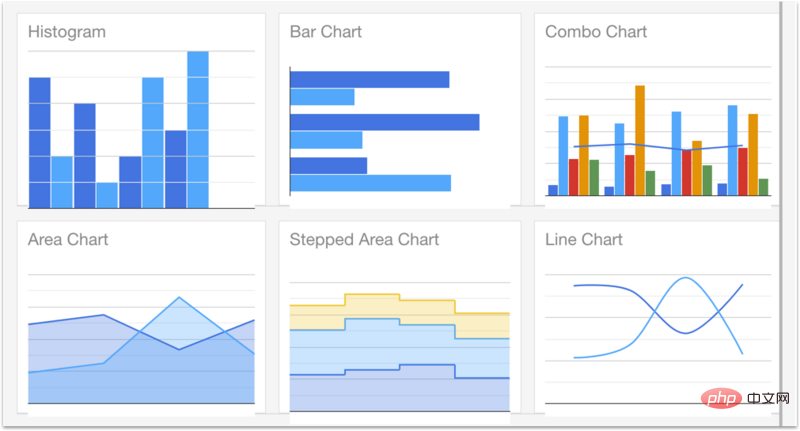
非常に人気があるグラフ Web サービスで、リストから外すことはできません。これは、棒グラフ、折れ線グラフ、面グラフ、カレンダー グラフ、地理グラフなど、さまざまな事前構築済みグラフ タイプを提供するため、多くの人にとって頼りになる JS ライブラリです。ただし、私にとって、ほとんどの場合、このライブラリは少しやりすぎであり、率直に言って、使用はお勧めしません。
これは無料ですが、オープンソースではありません (他の Google 製品と同様)。デフォルトでは応答しませんが、コードを使用してグラフのサイズを変更できます。チャートの種類に応じてさまざまなカスタマイズ オプションがあり、初心者にはあまり適していません。また、NPM パッケージではなく、Google URL から直接ロードする必要があります。
最適な環境: あらゆる環境
一部のライブラリは個人向けに無料バージョンを提供していますが、商用で使用するには料金を支払う必要があります。アプリケーションを使用してください。以下にリストされているものは、大企業で一般的に使用されています。なぜなら、それらはすべて真に包括的でカスタマイズ可能であり、優れた顧客サポートを提供するからです。ビジネスをされている方はぜひチェックしてみてください。

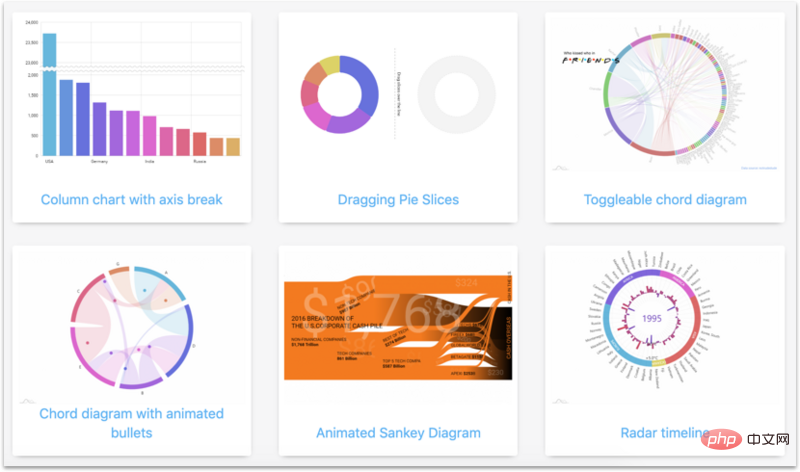
これは、最も人気のあるグラフ作成ライブラリの 1 つです。その美しいデザインは、競合他社とは一線を画しています。 Apple、Amazon、NASA、および多くの有名企業が amCharts のユーザーであることは非常に印象的です。
amCharts は、Web サイト ライセンスあたり 180 ドルから始まるビジネス ツールです。投資の見返りとして、地理地図を含む必要なすべての種類のチャートと、平均応答時間 3 時間未満の優れたユーザー サポートが得られます。これは大企業にとって素晴らしいソリューションです。
適用対象: Angular、React、Vue.js、通常の JS アプリケーション、TypeScript
公式 Web サイト: https://www.amcharts.com/

これは、さまざまなデバイスやブラウザーで機能する美しいグラフを提供するもう 1 つのビジネス ツールです。ただし、ネットワーク チャート、スパークライン、ゲージ チャートなどの一部のチャート タイプがありません。さらに、学習曲線は非常に急です。
一方で、非常に高速で、最大 100,000 のデータ ポイントでもスムーズに動作します。 4 つのデフォルトのテーマが提供されており、ほとんどのシナリオに適合します。 Apple、Bosch、Siemens、HP、Microsoft など、顧客リストも印象的です。
適用対象: Angular、React、jQuery、純粋な JavaScript
公式 Web サイト: https://canvasjs.com/

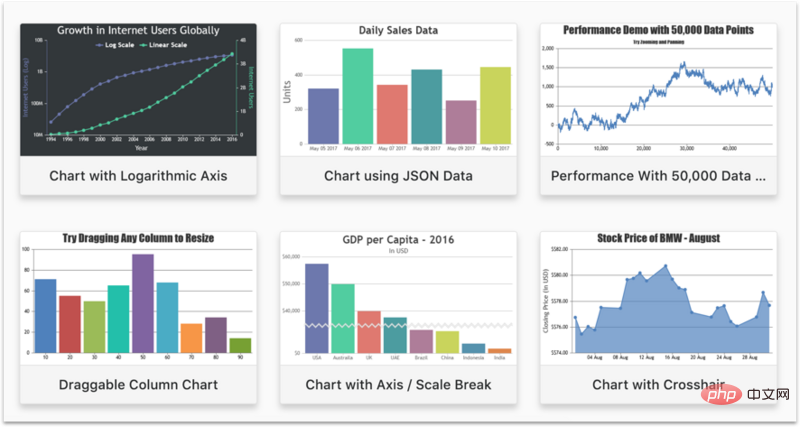
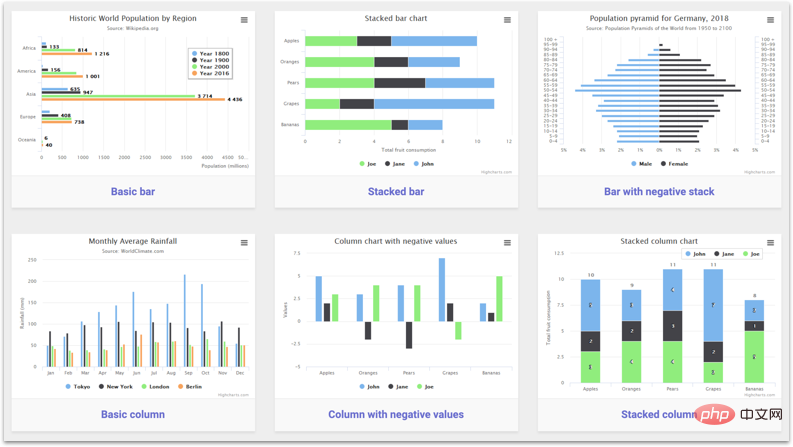
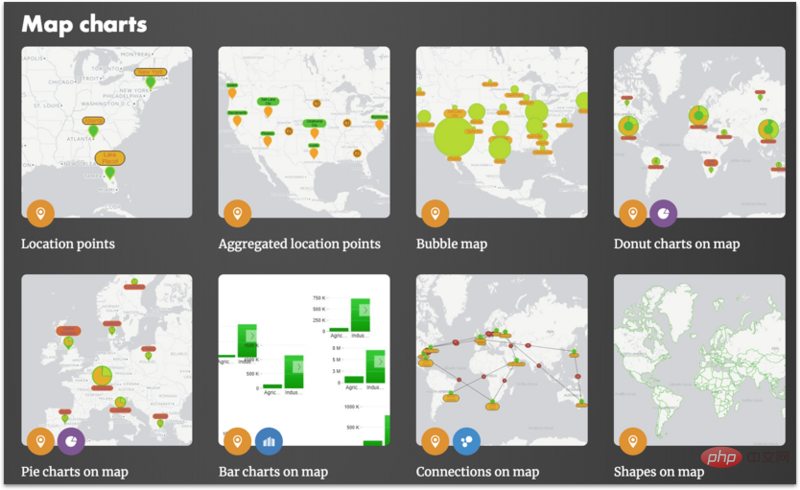
2009 年にリリースされた SVG ベースの JS ライブラリで、古いブラウザの VML と Canvas をサポートしています。さまざまなプロジェクト テンプレートが提供されます。 Highcharts は、Internet Explorer 6 などの古いブラウザーと互換性があります。
これは、WYSIWYG (What You See Is What You Get) ダイアグラム エディタが統合されているため、開発者以外にとっては優れたソリューションです。学習曲線は非常にスムーズで、Facebook や Microsoft などの多くの大手企業によって使用されており、世界の大手企業 100 社のうち 72 社が使用していると主張する人さえいます。これは、無制限の商用ライセンスの価格が 1500 ドルの有料ソリューションです。
しかし、光沢のある外観の下では、2009 年に書かれたように感じられます。最近、私の同僚が私をその経験に連れて行ってくれましたが、言っておきますが、それはあまり楽しいものではありませんでした。コード層を掘り下げていじるのではなく、必要なときに使用すると便利です。 。 。それは面倒なことだ。
適用対象: あらゆる環境
公式 Web サイト: https://www.highcharts.com/

以上が14 の JavaScript データ視覚化ライブラリを共有しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。