
HTML では、ol タグを使用して順序付きリストを定義します。リストの順序は数字で表示されます。リストの内容は li タグで定義されます。構文は "
" です。
”; olタグにreversed属性を設定すると、順序付きリストを逆順に表示できます。- . ..

このチュートリアルの動作環境: Windows 10 システム、HTML5 バージョン、Dell G3 コンピューター。
HTML での ol タグの使用法とは何ですか
##<ol> <li>...</li> ... </ol>
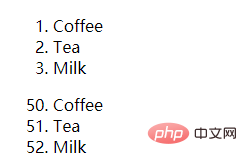
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <ol start="50"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> </body> </html>

html ビデオ チュートリアル 」
以上がHTMLでのolタグの使い方は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。