
CSS では、repeat は「繰り返し」を意味します。repeat 属性値を「background-repeat」属性と組み合わせて使用すると、要素の背景画像を縦横に繰り返すように設定できます。は「要素 {background-repeat:repeat;}」です。

この記事の動作環境: Windows10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css での繰り返しの意味
CSS では、repeat は「繰り返し」を意味します。
background-repeat プロパティは、背景画像を繰り返すかどうか、および繰り返す方法を設定します。
デフォルトでは、背景画像は水平方向と垂直方向に繰り返されます。
background-repeat 属性は、画像のタイル モードを定義します。
元の画像から繰り返します。この画像は、background-image によって定義され、background-position の値に従って配置されます。
構文は次のとおりです:
background-repeat:value;
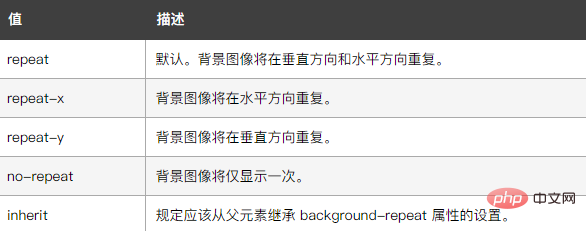
属性値は次のとおりです:

<html>
<head>
<style type="text/css">
body{
background-image: url(1118.02.png);
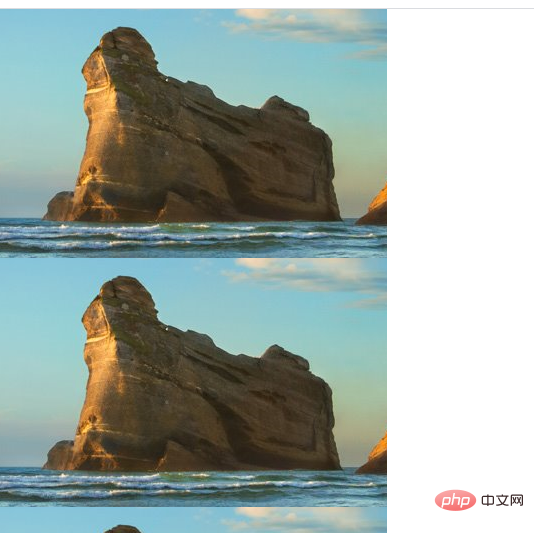
background-repeat: repeat-y
}
</style>
</head>
<body>
</body>
</html>
css ビデオ チュートリアル)
以上がCSSでの繰り返しの意味は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




