
CSS では、「text-decoration:line-through」スタイルを使用してテキスト要素に中心線を追加できます。「text-decoration」属性は、テキストに追加される装飾を指定するために使用されます属性値が「line-through」に設定されている場合、テキストを通る線を定義するために使用されます。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css に追加される下線スタイルとは何ですか?
text-decoration 属性は、テキストに追加される装飾、下線、上線、取り消し線など
属性値が line-through に設定されている場合、テキストの下を通過する線が定義されます。つまり、真ん中のラインです。
構文は次のとおりです:
text-decoration:line-through
例は次のとおりです:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
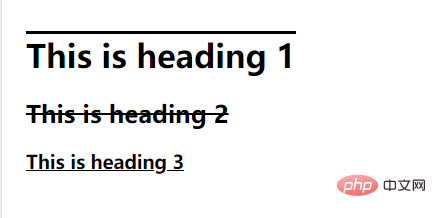
</html>出力結果:

(学習ビデオ共有:CSS ビデオ チュートリアル)
以上がCSSに追加された下線スタイルとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




