
jquery の Slow は「遅い」を意味します。slow 属性値は、jquery アニメーション効果のアニメーション速度を制御するために使用されます。パラメーター値が「slow」に設定されている場合、要素はアニメーション プロセス中にゆっくりと変化します。属性、構文は「要素オブジェクト.要素アニメーション メソッド ("slow")」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery におけるスローの意味
スローとは遅いという意味で、jquery アニメーション アクションの速度を制御するために使用されます。
たとえば、show メソッドの構文は次のとおりです:
$(selector).show(speed,callback)
ここで、speed は要素の表示速度を表します。 「slow」に設定すると、要素の表示速度が遅くなります。
例は次のとおりです:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").hide();
});
$(".btn2").click(function(){
$("p").show("slow");
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<button class="btn1">Hide</button>
<button class="btn2">Show</button>
</body>
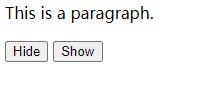
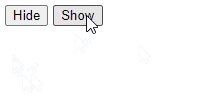
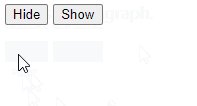
</html>出力結果:

関連ビデオ チュートリアルの推奨事項: jQuery ビデオ チュートリアル
以上がjQueryで遅いとはどういう意味ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。