
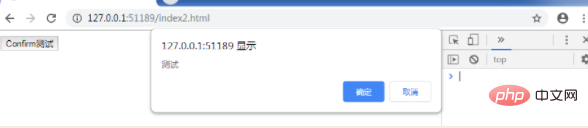
JavaScript では、confirm() メソッドを使用して、指定したメッセージと確認およびキャンセルのダイアログ ボックスを表示します。構文は「confirm (ダイアログ ボックスに表示されるテキスト)」です。 clicked ボタンがクリックされた場合は true を返し、「キャンセル」ボタンをクリックされた場合は false を返します。

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript でのconfirm の使用法とは何ですか
このメソッドは JavaScript のネイティブ メソッドであり、指定されたメッセージを表示し、確認と確認を行うために使用されます。キャンセルダイアログボックス (表示モードはalert()効果に似ています) OKボタンをクリック(またはEnterキーをクリック)するとtrueが返され、キャンセル(またはESCキー)するとfalseが返されます。クリックされました
<button id="cfm">Confirm测试</button>
<script>
document.getElementById('cfm').onclick = () => { var test = confirm('测试');
console.log(test)
}</script>
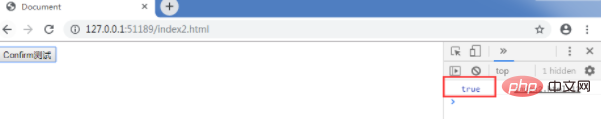
「OK」をクリックした後 (または Enter キーを押した後)、true を返します。

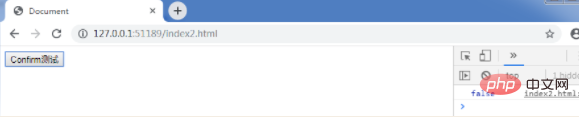
「キャンセル」をクリックした後、false を返します。 (または ESC キー)

[関連する推奨事項: JavaScript 学習チュートリアル]
以上がJavaScriptでのconfirmの使い方は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。