
この記事では、vue を使用してブラウザーのタイトルを動的に設定する効果を実現する方法を紹介します。

#vue はブラウザのタイトルを動的に設定します
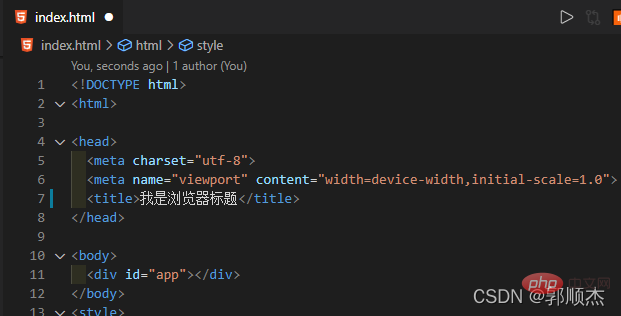
通常、ブラウザのタイトルは次のように設定されます: #ただし、vue はシングルページ アプリケーションであり、エントリ ファイルには html が 1 つしかなく、設定できるラベルも 1 つだけです。そのため、以下では一般的に使用される 2 つの概要を紹介します。ブラウザーのラベルを動的に設定する方法
#ただし、vue はシングルページ アプリケーションであり、エントリ ファイルには html が 1 つしかなく、設定できるラベルも 1 つだけです。そのため、以下では一般的に使用される 2 つの概要を紹介します。ブラウザーのラベルを動的に設定する方法
Text
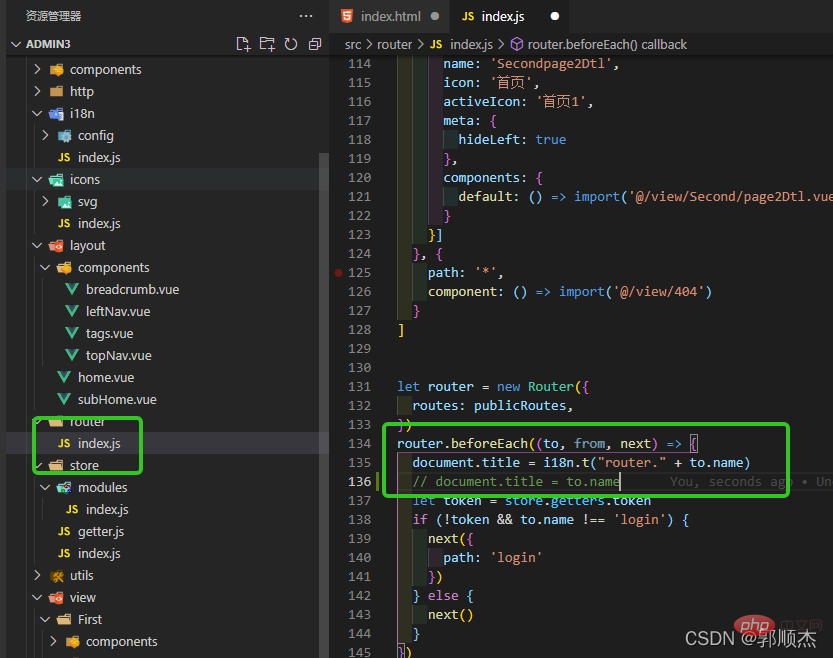
を使用します。 #router/index.js
router.beforeEach//多语言项目,根根据自己项目来
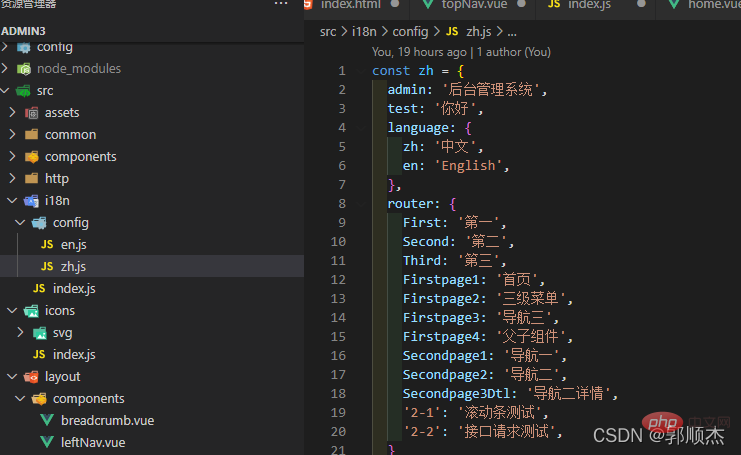
import i18n from '@/i18n/index';
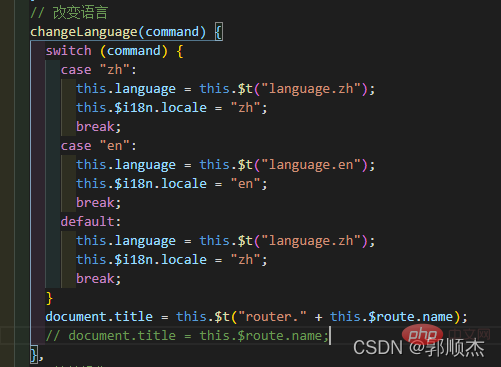
document.title = i18n.t("router." + to.name)
//单语言项目
document.title = to.name//多语言项目
document.title = i18n.t("router." + to.name)
完全で、推奨され、優れたネイティブ互換性があり、他の依存パッケージをダウンロードしてインストールする必要はありません
2 番目のオプション
1. プラグインのインストール npm install vue-wechat-title --save
import VueWechatTitle from 'vue-wechat-title'//动态修改title Vue.use(VueWechatTitle)
3.手順の追加
//多语言项目 <router-view></router-view> //单语言项目 <router-view></router-view>
Complete
Notes
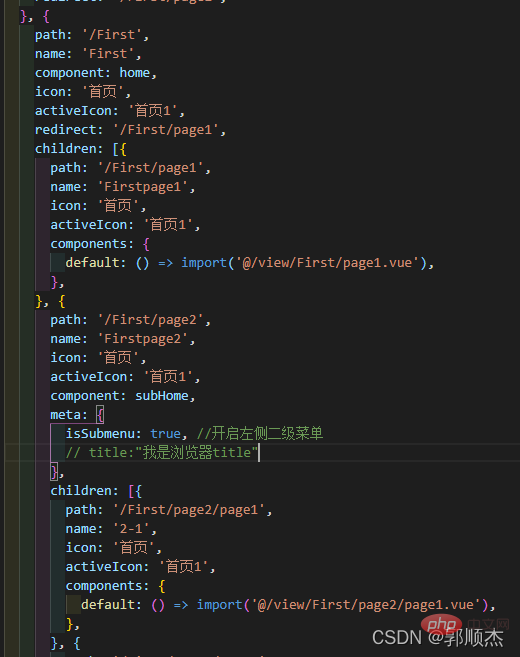
注: 値は独自のプロジェクト ルーティング構造からのものです。このデモでは name 値を使用します。i18n には対応する言語パッケージがあります。
title 属性を追加できます。メタ オブジェクトを指定し、 [関連する推奨事項: "
[関連する推奨事項: "
vue.js チュートリアル  "]
"]
以上がVue の動的ブラウザ タイトルを設定する 2 つの方法を説明します (詳細な例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。