
jquery の This は「現在のオブジェクト」を意味します。これは html の現在の要素を表します。「$(this)」ステートメントを使用して html 要素を jquery オブジェクトに変換し、jquery メソッドを使用して処理します現在のオブジェクトの場合、構文は「$(this).jquery メソッド名();」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.6.0 バージョン、Dell G3 コンピューター。
これは jquery で何を意味しますか。
これは dom オブジェクトです。端的に言うと、html のタグです。 $( this) は dom オブジェクトであり、後で JQuery メソッドを使用して Dom オブジェクトを処理できるように、このオブジェクトは JQuery オブジェクトに変更されます。
まず、JQuery の $() シンボルを見てみましょう。実際、このシンボルは JQuery の JQuery() と同等です、つまり $(this)=jquery(); つまり、これは jquery オブジェクトを返すことができます。次にWebページ上でalert($('#id'));すると[object オブジェクト]がポップアップしますが、このobjectオブジェクトもjqueryオブジェクトです。
例は次のとおりです:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/3.6.0/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).hide();//$(this)是在方法click内,此处的$(this)表示的是当前调用click方法的对象$("p"),就是表示当前对象,当前调用该方法的对象
});
});
</script>
</head>
<body>
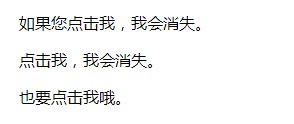
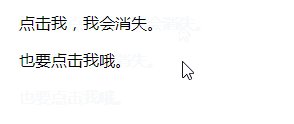
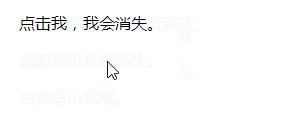
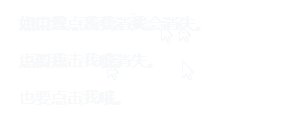
<p>如果您点击我,我会消失。</p>
<p>点击我,我会消失。</p>
<p>也要点击我哦。</p>
</body>
</html>出力結果:

以上がこれはjQueryでは何を意味しますかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。