
CSS では、「transform-Origin」属性を使用して要素の回転点の位置を設定できます。この属性を使用すると、変換された要素の位置を変更できます。要素間の距離を設定できます。変換後の要素とそれぞれX軸、Y軸、Z軸、位置、構文は「transform-origin:X軸方向、Y軸方向、Z軸方向;」となります。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3回転ポイントの位置を設定する方法
transform-Origin プロパティを使用すると、変換された要素の位置を変更できます。
2D 変換要素は、要素の X 軸と Y 軸を変更できます。要素を 3D で変換し、要素の Z 軸も変更します。
transform-origin 属性が設定されていない場合、CSS 変形による回転、移動、拡大縮小などの操作は、要素自身の中心(変形原点/中心点)の位置を基準に変形されます。 CSS3 のtransform-origin 属性は、回転する要素の基点の位置を設定するために使用されます。transform-origin を CSS3 アニメーションと組み合わせてよく使用すると、要素を特定の基点に沿って回転、シフトなどさせることができます。
例は次のとおりです:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotate(45deg);
transform-origin:20% 40%;
-ms-transform: rotate(45deg); /* IE 9 */
-ms-transform-origin:20% 40%; /* IE 9 */
-webkit-transform: rotate(45deg); /* Safari and Chrome */
-webkit-transform-origin:20% 40%; /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
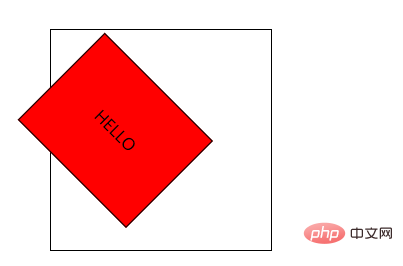
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSS3で回転ポイントの位置を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




