
JavaScript のソート関数は「sort()」です。sort() 関数は、配列の要素をソートするために使用されます。ソートされた配列要素には、文字または数字を使用できます。ソート方法には、昇順または昇順を指定できます。デフォルトのソート順序はアルファベット昇順で、構文は「array.sort(sortfunction)」です。

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript のソート関数とは何ですか
sort() メソッドは、配列の要素をソートするために使用されます。
並べ替え順序は、アルファベット順または数値順、および昇順または降順にすることができます。
デフォルトの並べ替え順序はアルファベット昇順です。
注: 番号をアルファベット順に並べると、「5」の前に「40」が表示されます。
数値による並べ替えを使用するには、関数をパラメーターとして使用して呼び出す必要があります。
この関数は、数値を昇順または降順のどちらで並べるかを指定します。
これらは理解するのが難しいかもしれませんが、このページの下部にある例を通じて詳細を学ぶことができます。
注: このメソッドは元の配列を変更します。 。
構文は次のとおりです。
array.sort(sortfunction)
sortfunction はオプションのパラメーターです。ソート順を指定するために使用されます。関数である必要があります。
例は次のとおりです:
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p id="demo">单击按钮升序排列数组。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
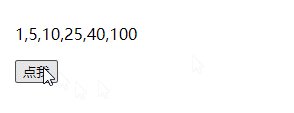
var points = [40,100,1,5,25,10];
points.sort(function(a,b){return a-b});
var x=document.getElementById("demo");
x.innerHTML=points;
}
</script>
</body>
</html>出力結果:

以上がJavaScriptでソートする関数とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

