
CSS では、float は「浮動」を意味します。float 属性は、要素の浮動方向を定義するために使用されます。要素に float 属性が設定されている場合、その要素は他の要素上で浮動し、属性値に応じた方向に移動します。左、右、または浮動小数点でない場合、構文は「element {float:value;}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css における float の意味は何ですか?
css では、float 属性は要素が浮動する方向を定義するために使用されます。構文は「element {float :value}」です。属性の値が「left」の場合、要素は左にフロートに設定できます。属性の値が「right」に設定されている場合、要素は右にフロートに設定します。属性の値が「なし」に設定されている場合、要素をフロートにしないように設定できます。
float 属性は、要素がどの方向に浮くかを定義します。歴史的に、このプロパティは常に画像に適用され、テキストが画像の周りを回り込むようにしていましたが、CSS では任意の要素をフローティングにすることができます。フローティング要素は、要素のタイプに関係なく、ブロック レベルのボックスを作成します。
置換されていない要素が浮動している場合は、明示的な幅を指定します。それ以外の場合は、可能な限り狭くなります。
行上に浮動要素用のスペースがほとんどない場合、要素は次の行にジャンプし、特定の行に十分なスペースができるまでこのプロセスが続きます。
例は次のとおりです:
<html>
<head>
<style type="text/css">
img
{
float:right
}
</style>
</head>
<body>
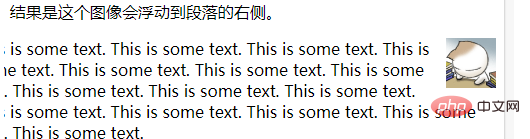
<p>在下面的段落中,我们添加了一个样式为 <b>float:right</b> 的图像。结果是这个图像会浮动到段落的右侧。</p>
<p>
<img src="/i/eg_cute.gif" / alt="CSSでfloatは何を意味しますか" >
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
</body>
</html>出力結果:

(学習ビデオ共有: css ビデオチュートリアル)
以上がCSSでfloatは何を意味しますかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。