
この記事では、CSS の float 属性に関する関連知識の詳細な分析を提供します。float 属性は、要素がどの方向にフロートするかを定義します。さまざまな属性値で何が起こるかを見てみましょう. 結果は異なりますが、皆さんのお役に立てれば幸いです。

前に書いた言葉:
由于CSS内容比较多,没有精力从头到尾讲一遍,只能有针对性的讲解。 如果读者理解CSS盒子模型,但对于浮动不理解,那么这篇文章可以帮助你。 小菜水平有限,本文仅仅是入门教程,不当之处请谅解! 本文以p元素布局为例。
チュートリアルの開始:
まず、これは、ページ上の排他的な行を占有し、上から下に配置されるブロックレベルの要素であり、伝説的なフローです。以下に示すように: p1 の幅が非常に小さい場合でも、ページ上の 1 行で p1 と p2 を収容でき、p2 が p1 の後にランク付けされることはないことがわかります。 p 要素は独自の行を占有します。
p1 の幅が非常に小さい場合でも、ページ上の 1 行で p1 と p2 を収容でき、p2 が p1 の後にランク付けされることはないことがわかります。 p 要素は独自の行を占有します。
Xiaocai は、レイアウトがどれほど複雑であっても、基本的な出発点は
「複数の p 要素を 1 行に表示する方法」であると考えています。明らかに、標準ストリームでは需要を満たすことができないため、float を使用する必要があります。
フローティングとは、ある p 要素が標準フローから離れて標準フロー上に浮くことと理解できますが、標準フローと同じレベルにあるわけではありません。
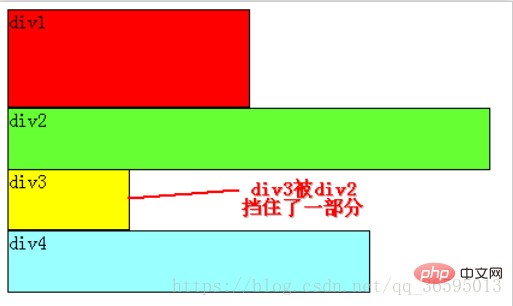
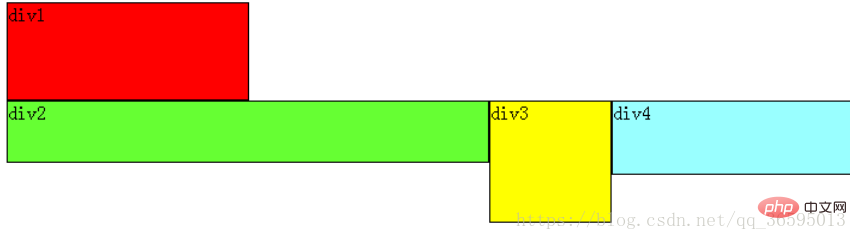
たとえば、上図の p2 が浮いたとすると、標準ストリームから外れますが、p1、p3、p4 はまだ標準ストリーム内にあるため、p3 は自動的に上に移動します。そして p2 の位置を占め、ストリームを再組み立てします。図に示すように: 図からわかるように、p2 が float に設定されているため、標準フローに属さなくなり、p3 が自動的に上に移動して p2 と置き換わり、p1、 p3、p4が順に並び、新たなストリームとなる。また、フロートが標準の流れよりも上に浮いているため、p2 が p3 の一部をブロックし、p3 が「短く」見えるようになります。
図からわかるように、p2 が float に設定されているため、標準フローに属さなくなり、p3 が自動的に上に移動して p2 と置き換わり、p1、 p3、p4が順に並び、新たなストリームとなる。また、フロートが標準の流れよりも上に浮いているため、p2 が p3 の一部をブロックし、p3 が「短く」見えるようになります。
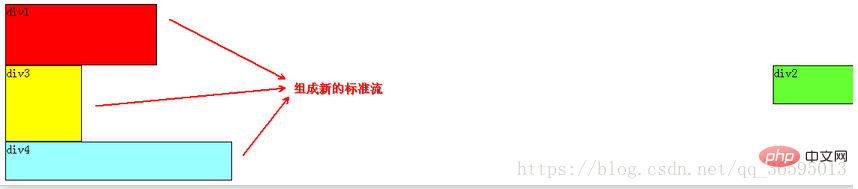
 このとき、p2 はページの右端に配置され、p3 をブロックしなくなります。読者は上記のことを明確に理解できると思いますが、p1、p3、および p4 で構成されるストリームについて説明しましょう。
このとき、p2 はページの右端に配置され、p3 をブロックしなくなります。読者は上記のことを明確に理解できると思いますが、p1、p3、および p4 で構成されるストリームについて説明しましょう。
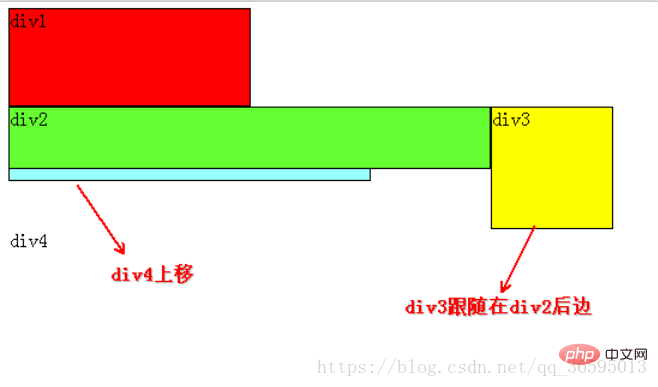
 同様に、p2 と p3 は float であるため、標準ストリームに属さなくなります。 p4 は自動的に上に移動して p1 と「新しい」標準フローを形成し、標準フローの上に浮くので、p2 は再び p4 をブロックします。
同様に、p2 と p3 は float であるため、標準ストリームに属さなくなります。 p4 は自動的に上に移動して p1 と「新しい」標準フローを形成し、標準フローの上に浮くので、p2 は再び p4 をブロックします。
特定の p 要素 A が浮動小数点であり、A 要素の前の要素も浮動小数点数である場合、A 要素はその # の後に続きます。前の要素 ## の後に(これら 2 つの要素を 1 行に配置できない場合、A 要素は次の行に押し込まれます); A 要素の前の要素が標準ストリーム内の要素の場合の場合、A の相対的な垂直位置は変わりません。つまり、A の上部は常に前の要素の下部と位置合わせされます。p の順序は、HTML コード内の p の順序によって決まります。
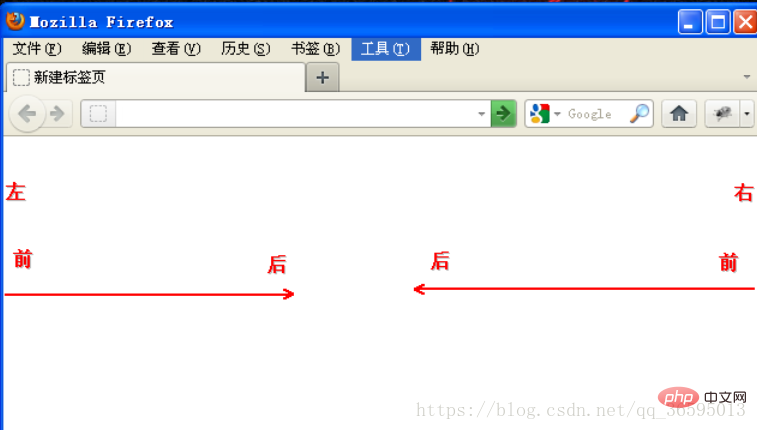
ページの端に近い端が表面、ページの端から遠い端が裏面です。
読者の理解を助けるために、さらにいくつかの例を示します。
p2、p3、p4 を
floating に設定すると、結果は次のようになります。
上記の結論に基づいて、次の説明に従います。 Xiaocai: まず、p4 が解析を開始すると、上の要素 p3 が浮動していることがわかり、p4 は p3 に従うことになります。p3 は、上の要素 p2 も浮動であることがわかり、p3 は p2 に従うことになります。そして、p2 は、上部要素 p1 は標準ストリーム要素であるため、p2 の相対的な垂直位置は変更されず、上部は p1 要素の下部と整列したままになります。
フローティングにしたままなので、左側がページの端に近いので、左側が前になるので、p2は一番左になります。
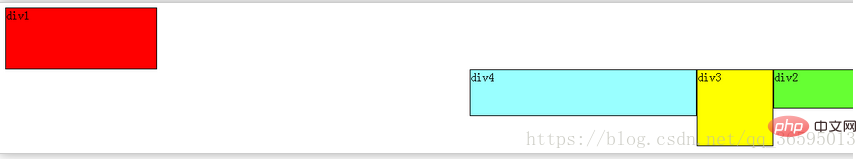
假如把p2、p3、p4都设置成右浮动,效果如下:
道理和左浮动基本一样,只不过需要注意一下前后对应关系。由于是右浮动,因此右边靠近页面边缘,所以右边是前,因此p2在最右边。
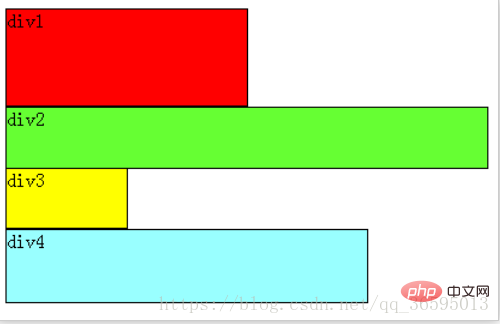
假如我们把p2、p4左浮动,效果图如下:
依然是根据结论,p2、p4浮动,脱离了标准流,因此p3将会自动上移,与p1组成标准流。p2发现上一个元素p1是标准流中的元素,因此p2相对垂直位置不变,与p1底部对齐。p4发现上一个元素p3是标准流中的元素,因此p4的顶部和p3的底部对齐,并且总是成立的,因为从图中可以看出,p3上移后,p4也跟着上移,p4总是保证自己的顶部和上一个元素p3(标准流中的元素)的底部对齐。
至此,恭喜读者已经掌握了添加浮动,但还有清除浮动,有上边的基础清除浮动非常容易理解。
经过上边的学习,可以看出:元素浮动之前,也就是在标准流中,是竖向排列的,而浮动之后可以理解为横向排列。
清除浮动可以理解为打破横向排列。
清除浮动的关键字是clear,官方定义如下: 语法: clear : none | left | right | both 取值: none : 默认值。允许两边都可以有浮动对象 left : 不允许左边有浮动对象 right : 不允许右边有浮动对象 both : 不允许有浮动对象
定义非常容易理解,但是读者实际使用时可能会发现不是这么回事。
定义没有错,只不过它描述的太模糊,让我们不知所措。
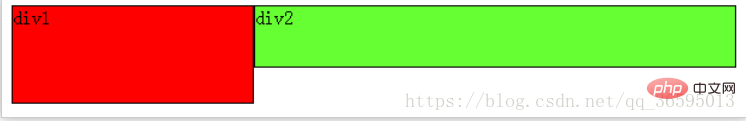
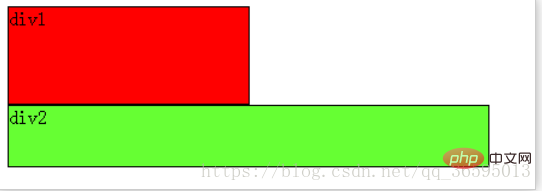
根据上边的基础,假如页面中只有两个元素p1、p2,它们都是左浮动,场景如下:
此时p1、p2都浮动,根据规则,p2会跟随在p1后边,但我们仍然希望p2能排列在p1下边,就像p1没有浮动,p2左浮动那样。
这时候就要用到清除浮动(clear),如果单纯根据官方定义,读者可能会尝试这样写:在p1的CSS样式中添加clear:right;,理解为不允许p1的右边有浮动元素,由于p2是浮动元素,因此会自动下移一行来满足规则。
其实这种理解是不正确的,这样做没有任何效果。看小菜定论:
对于CSS的清除浮动(clear),一定要牢记:这个规则只能影响使用清除的元素本身,不能影响其他元素。
怎么理解呢?就拿上边的例子来说,我们是想让p2移动,但我们却是在p1元素的CSS样式中使用了清除浮动,试图通过清除p1右边的浮动元素(clear:right;)来强迫p2下移,这是不可行的,因为这个清除浮动是在p1中调用的,它只能影响p1,不能影响p2。
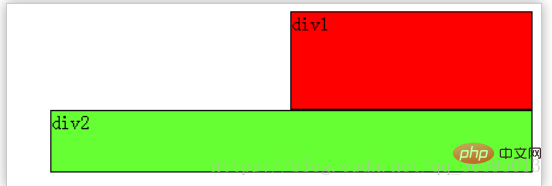
根据小菜定论,要想让p2下移,就必须在p2的CSS样式中使用浮动。本例中p2的左边有浮动元素p1,因此只要在p2的CSS样式中使用clear:left;来指定p2元素左边不允许出现浮动元素,这样p2就被迫下移一行。
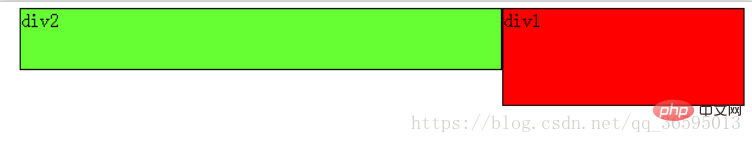
那么假如页面中只有两个元素p1、p2,它们都是右浮动呢?读者此时应该已经能自己推测场景,如下:
此时如果要让p2下移到p1下边,要如何做呢?
同样根据小菜定论,我们希望移动的是p2,就必须在p2的CSS样式中调用浮动,因为浮动只能影响调用它的元素。
可以看出p2的右边有一个浮动元素p1,那么我们可以在p2的CSS样式中使用clear:right;来指定p2的右边不允许出现浮动元素,这样p2就被迫下移一行,排到p1下边。
至此,读者已经掌握了CSS+p浮动定位基本原理,足以应付常见的布局。
其实,万变不离其宗,只要读者用心体会,再复杂的布局都可以通过总结的规律搞定。
(学习视频分享:css视频教程)
以上がCSSのfloat属性を一番わかりやすく詳しく解説(詳細な画像とテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




