この記事では、vue の基本的な導入から基本的な使い方まで、Vue の学習基礎知識を詳しくまとめ、基本的なサンプルも詳しく解説していますので、皆様のお役に立てれば幸いです。

1. Vue の基本的な紹介
1. Vue.js とは
- Vue.js は現在最もよく使われています。人気のある フロントエンド フレームワークである React は、最も人気のあるフロントエンド フレームワークです (Web サイトの開発に加えて、React はモバイル アプリの開発にも使用できます。Vue 構文はモバイル アプリの開発にも使用できます。 Weex のヘルプ)
- Vue.js は、フロントエンドの 主流フレームワーク の 1 つであり、Angular.js および React.js と合わせて、フロントエンドの 3 つの主流フレームワークとなっています。フロントエンド!
- Vue.js はユーザー インターフェイスを構築するためのフレームワークであり、ビュー レイヤーのみに焦点を当てています。使い始めるのが簡単なだけでなく、サードパーティのライブラリやサードパーティのライブラリとの統合も簡単です。既存のプロジェクト。 (Vue には、大規模プロジェクトの開発のために統合できるサードパーティのクラス ライブラリをサポートしています)
- フロントエンドの主な作業は何ですか?主に MVC の V レイヤーを担当します。主な仕事は、フロントエンド ページ効果を作成するインターフェイスを処理することです。
2. なぜ人気のあるフレームワークを学ぶ必要があるのか
- エンタープライズ向け 開発効率の向上: エンタープライズでは、時間は効率であり、効率は金です;
- エンタープライズでは、フレームワークを使用することで開発効率を向上させることができます;
- 開発プロセスを改善する開発効率: ネイティブ JS -> Jquery などのクラス ライブラリ -> フロントエンド テンプレート エンジン -> Angular.js / Vue.js (不要な DOM 操作の削減、レンダリング効率の向上、双方向の概念に役立ちます)データ バインディング [フレームワーク命令によって提供されるため、フロントエンド プログラマはデータのビジネス ロジックのみを気にする必要があり、DOM がどのようにレンダリングされるかは気にしなくなります])
- Vue の中心的な概念は次のとおりです。ユーザーが DOM 要素を操作する必要がなくなり、ユーザーの手が解放され、プログラマがビジネス ロジックにより多くの時間を費やせるようになります;
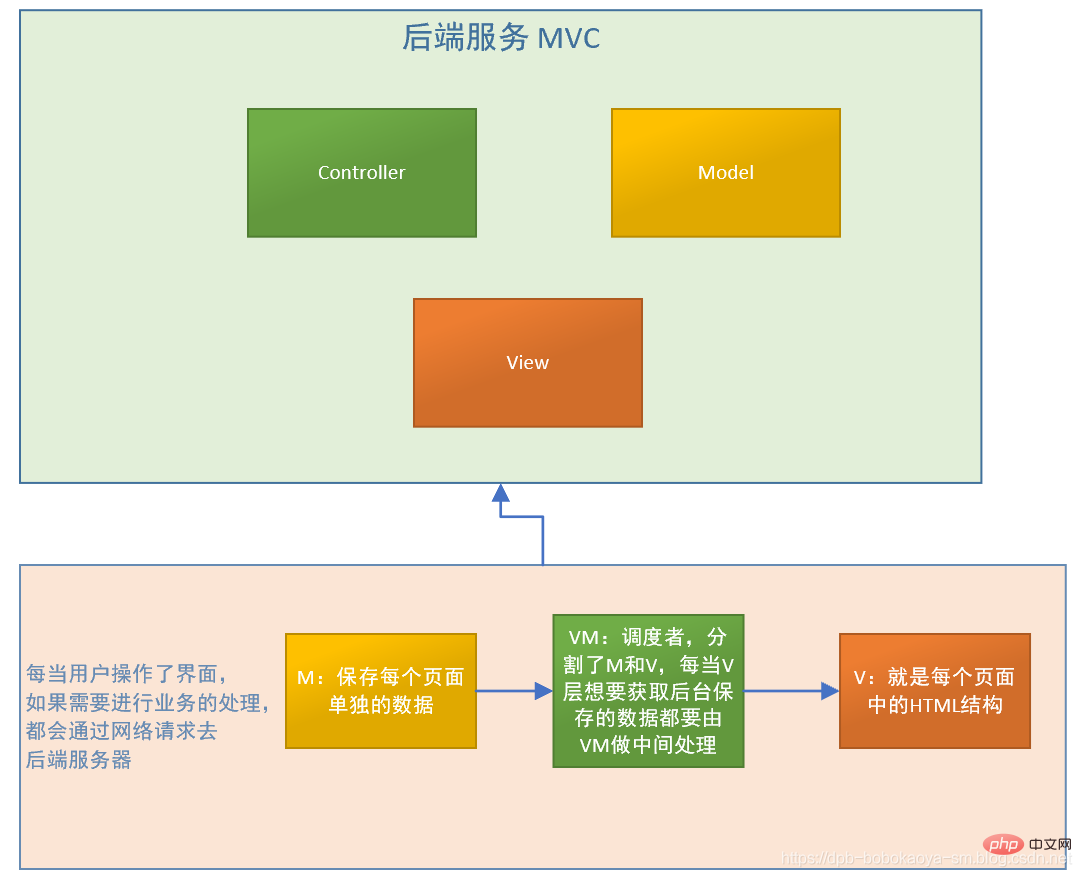
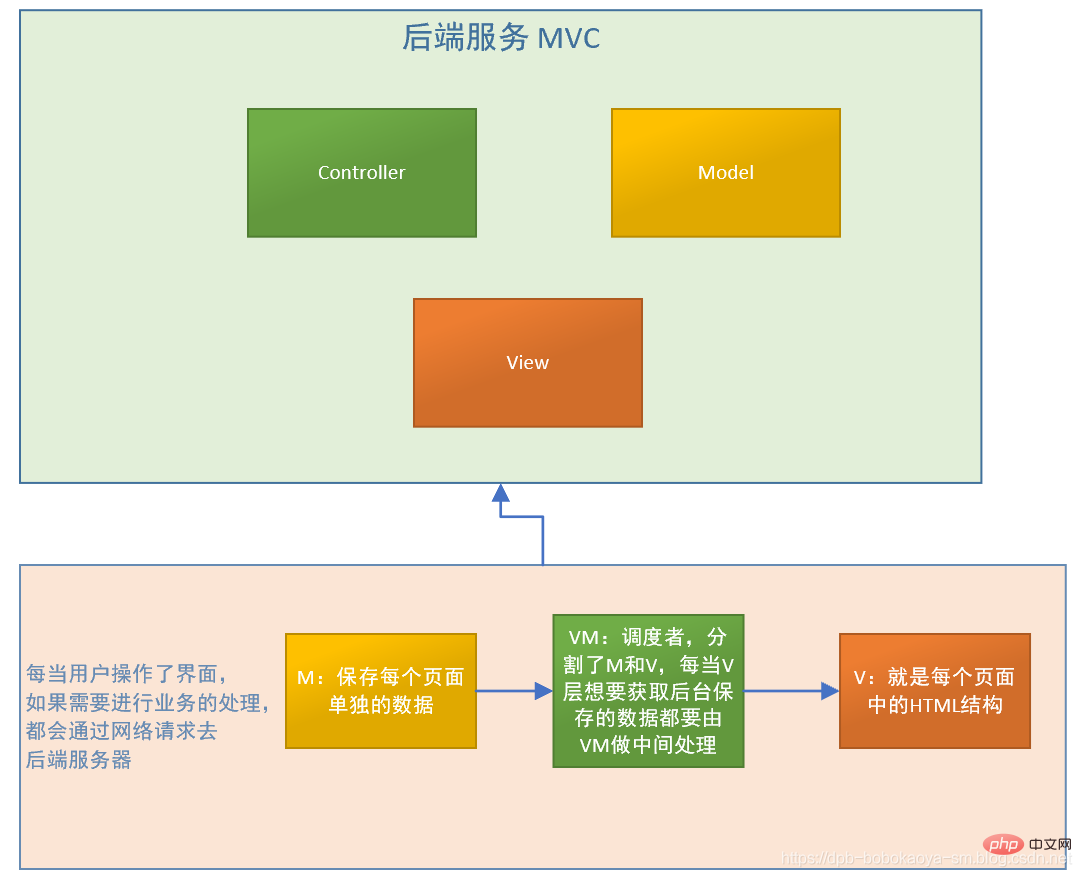
3. ノード (バックエンド) の MVC とノード (バックエンド) の MVVM の違いフロントエンド
- MVC はバックエンドの階層化開発の概念であり、
- MVVM はフロントエンド ビュー層の概念であり、主にバックエンドの分離に焦点を当てています。つまり、MVVM はフロントエンドのビュー層を 3 つの部分に分割します。モデル、ビュー、VM ViewModel
- MVC があるのになぜ MVVM が必要なのか

MVVM は、フロントエンド ビュー層の階層化された開発です各ページを M、V、VM に分割するという考え方です。VM は MVVM の中核となる考え方です。 MとVを接続します。
フロントエンド ページで MVVM を使用するというアイデアは、主にデータの双方向バインディングを提供する MVVM を開発できるようにすることです。双方向バインディングは VM## によって提供されます。
#II 、Vue の基本的な使い方
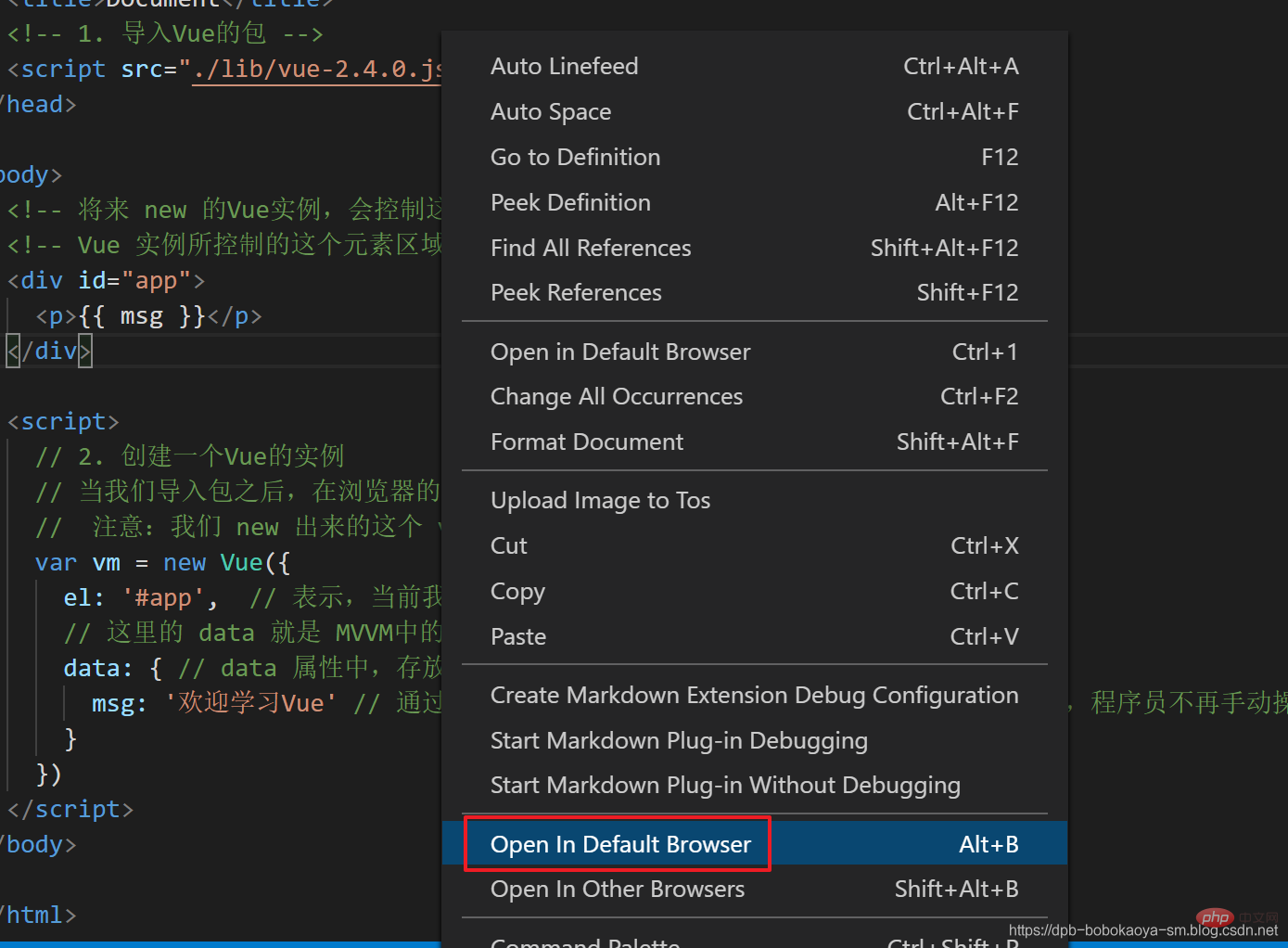
このコーディング ツールは Visual Studio Code で、友達が自分でダウンロードしてインストールできます。
1. 最初のケース
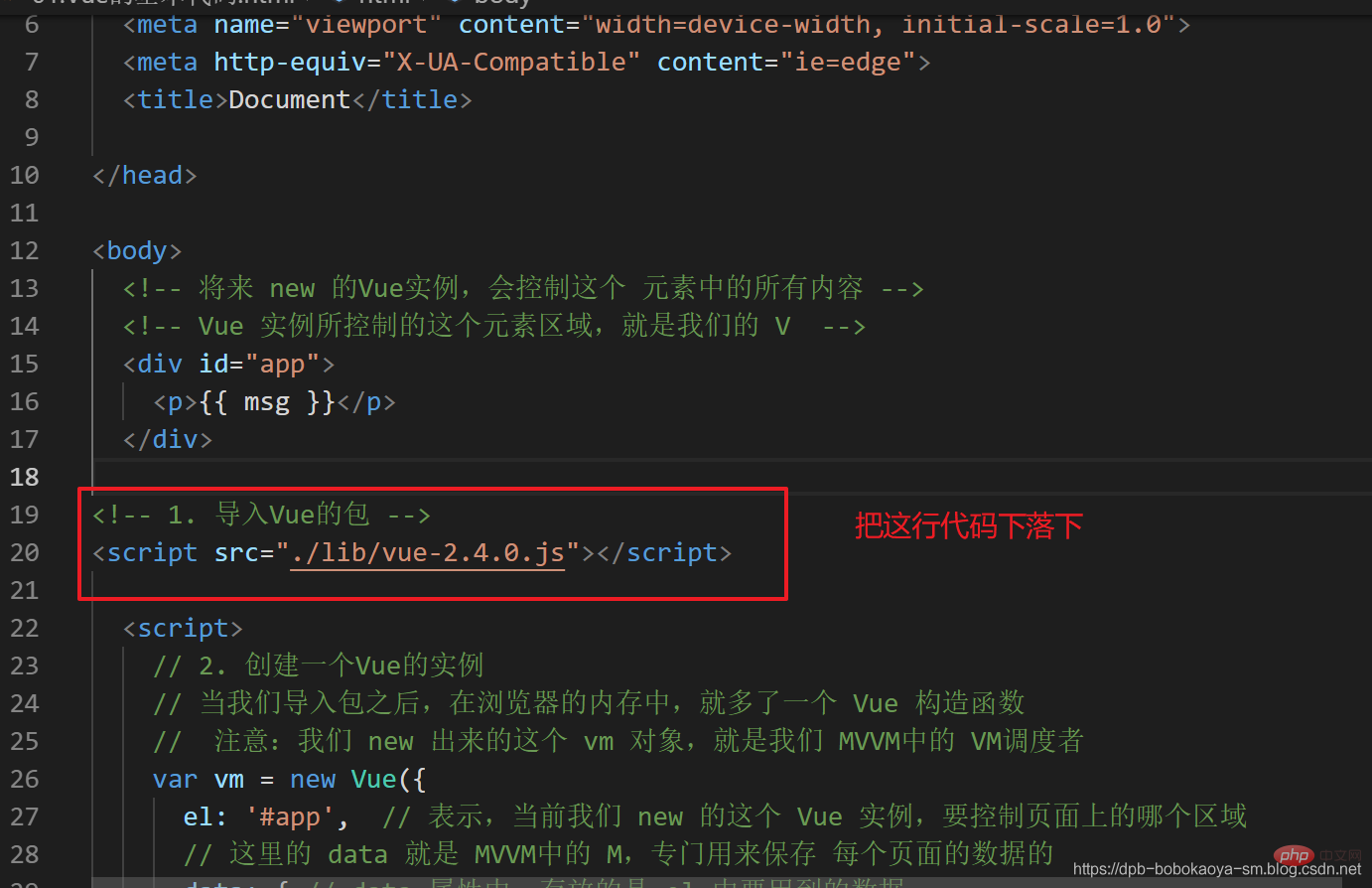
コードは次のとおりです:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<!-- 1. 导入Vue的包 -->
<script></script>
<!-- 将来 new 的Vue实例,会控制这个 元素中的所有内容 -->
<!-- 3. Vue 实例所控制的这个元素区域,就是我们的 V -->
<p>
</p><p>{{ msg }}</p>
<script>
// 2. 创建一个Vue的实例
// 当我们导入包之后,在浏览器的内存中,就多了一个 Vue 构造函数
// 注意:我们 new 出来的这个 vm 对象,就是我们 MVVM中的 VM调度者
var vm = new Vue({
el: '#app', // 表示,当前我们 new 的这个 Vue 实例,要控制页面上的哪个区域
// 这里的 data 就是 MVVM中的 M,专门用来保存 每个页面的数据的
data: { // data 属性中,存放的是 el 中要用到的数据
msg: '欢迎学习Vue' // 通过 Vue 提供的指令,很方便的就能把数据渲染到页面上,程序员不再手动操作DOM元素了【前端的Vue之类的框架,不提倡我们去手动操作DOM元素了】
}
})
</script>ログイン後にコピー
コード内のコメントに注意してください。
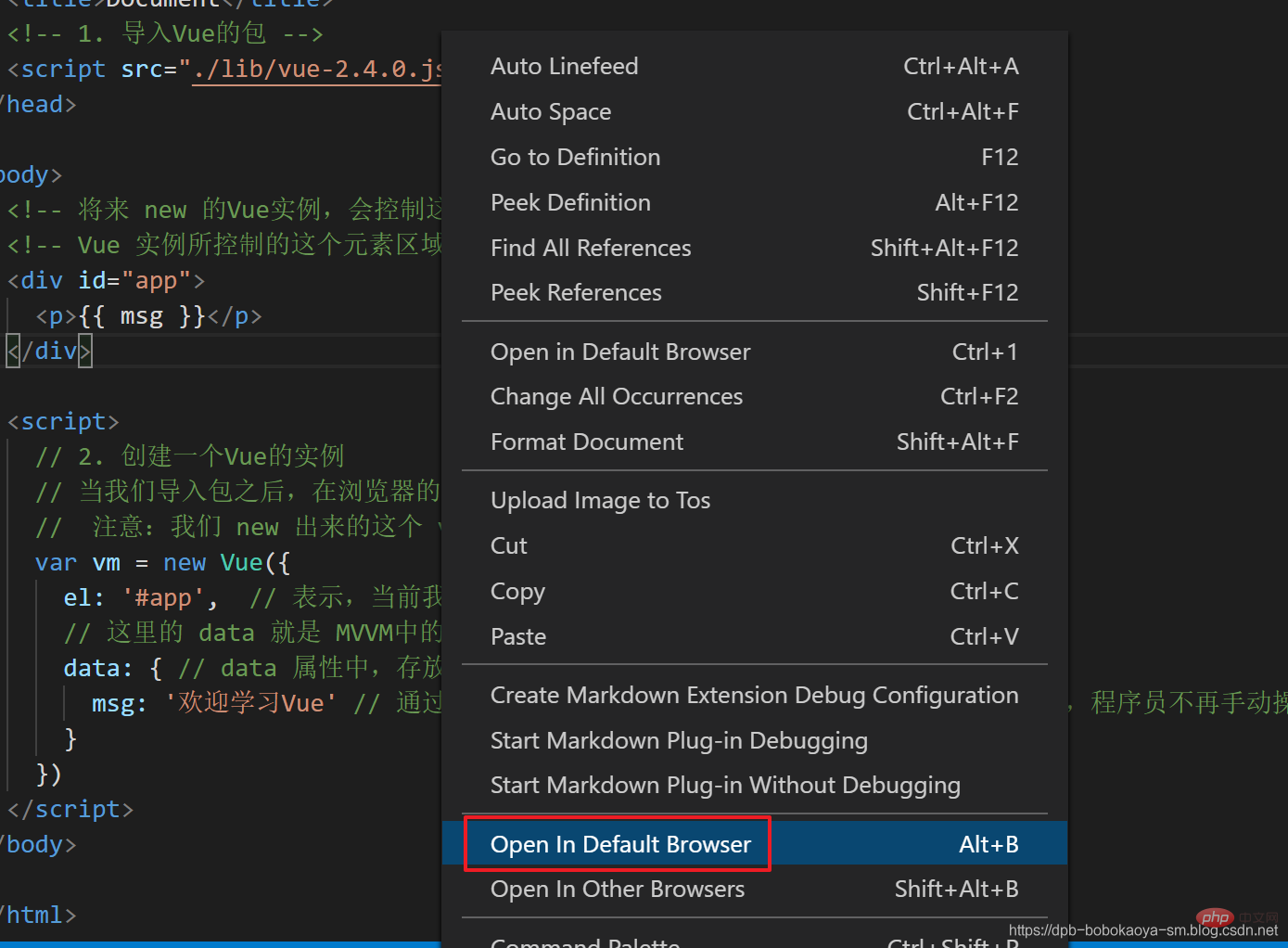
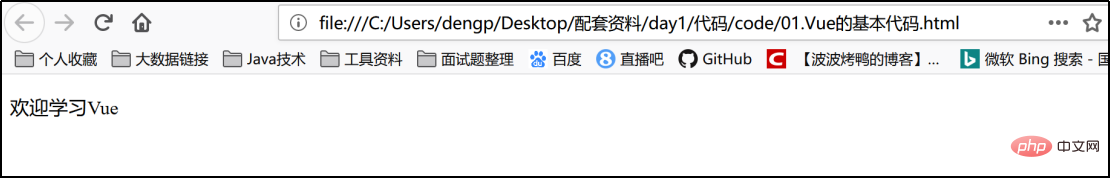
ページにアクセスしてください


2. 共通コマンド
命令 | #説明 |
{{}}| ##補間式 | #v-cloak | 補間式のちらつき問題を解決
| v-text | 補間と同じで、 vue 変数で使用されますが、デフォルトでは点滅の問題はありませんが、元のコンテンツは上書きされ、補間によって
| v-html | が表示されません。 HTML コンテンツ
| v-bind | Vue によって提供される属性バインディング メカニズム。省略形は ':'
| v です。 -on | Vue 提供されるイベント バインディング メカニズム。省略形は '@'
| です。2.1 插值表达式
在HTML页面中我们需要获取Vue中的数据,这时我们可以通过插值表达式来获取,如下
<p>
<!-- 插值表达式获取vue中的msg信息 -->
</p><p>{{ msg }}</p>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: '欢迎学习Vue'
}
})</script>ログイン後にコピー
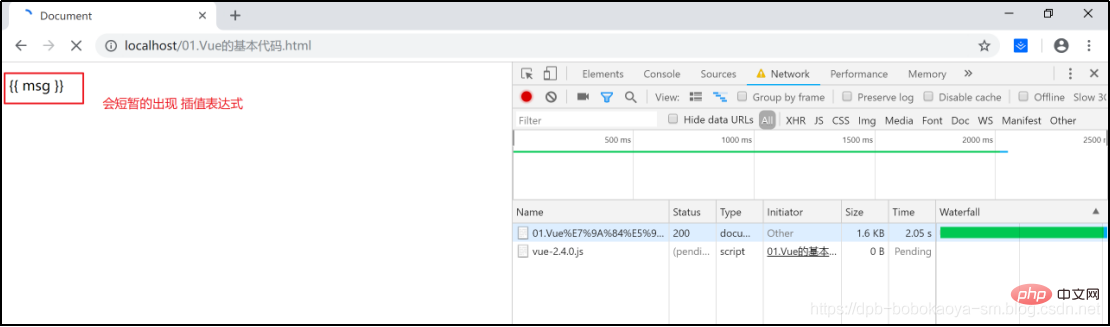
注意:插值表达式有闪缩的问题
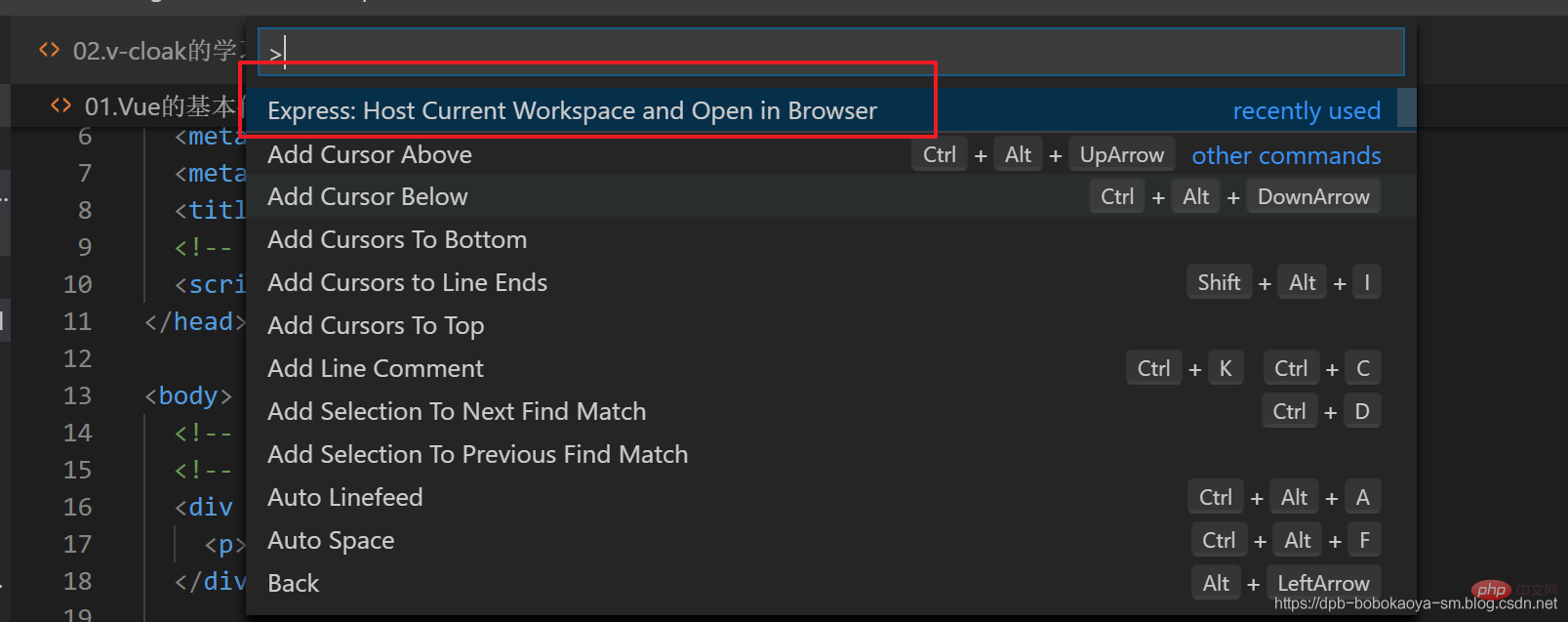
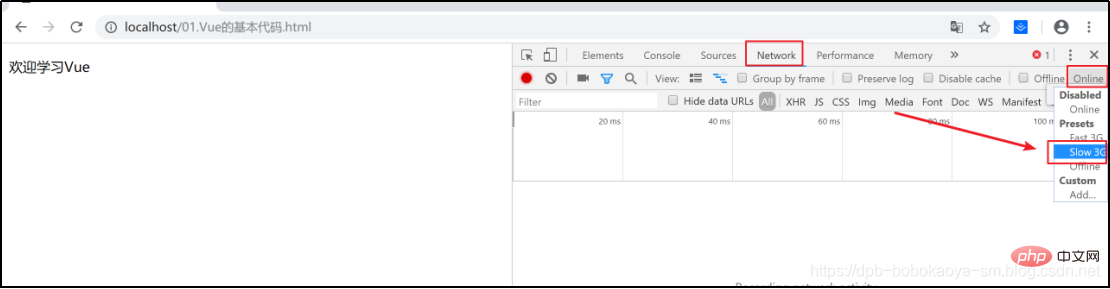
我们以站点的方式启动,Ctrl+shift+p :在输入中搜索 如下


访问地址:http://localhost/xxx.html


加载完成就会变好!这就是插值闪烁的问题
2.2 v-cloak
v-cloak指令可以解决上面插值闪烁的问题,如下:其实利用的就是当插值没有被加载出来的是通过 style属性将内容给隐藏了。
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
[v-cloak] {
display: none;
}
</style>
<p>
<!-- 使用 v-cloak 能够解决 插值表达式闪烁的问题 -->
</p><p>++++++++ {{ msg }} ----------</p>
<script></script>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'hello',
}
})
</script>ログイン後にコピー
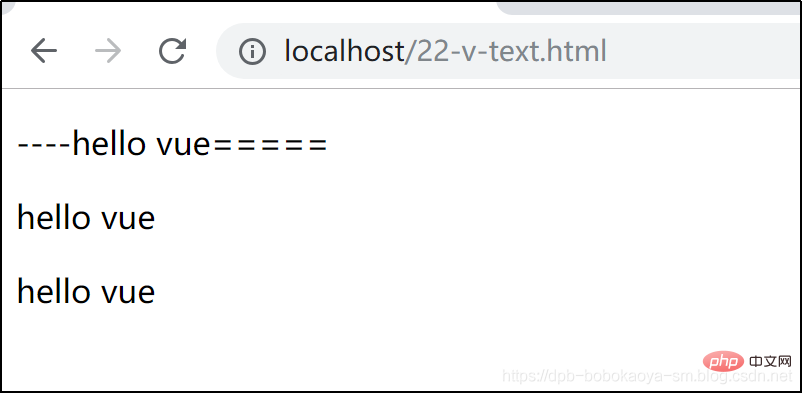
2.3 v-text
和插值差不多,也可以从vue对象中获取信息,v-text默认是没有闪烁问题的,但是会覆盖掉原有的内容,但是 插值表达式 只会替换自己的这个占位符,不会把 整个元素的内容清空,如下
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script></script>
<p>
</p><p>----{{msg}}=====</p>
<p></p>
<p>*******</p>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"hello vue"
}
})
</script>ログイン後にコピー

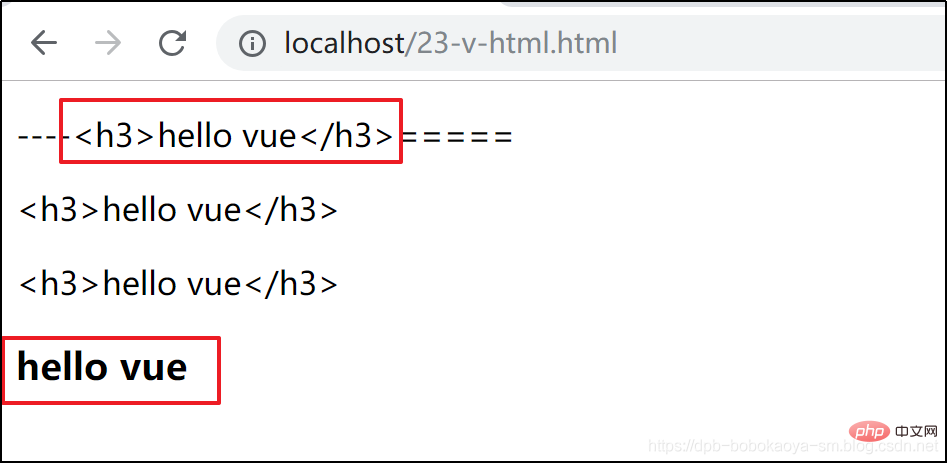
2.4 v-html
默认我们从Vue对象中获取的信息如果含有HTML标签的话只会当做普通字符串显示,如果我们要显示标签的语义,那么需要使用v-html指令如下
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script></script>
<p>
</p><p>----{{msg}}=====</p>
<p></p>
<p>*******</p>
<p></p>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"<h3>hello vue"
}
})
</script>ログイン後にコピー

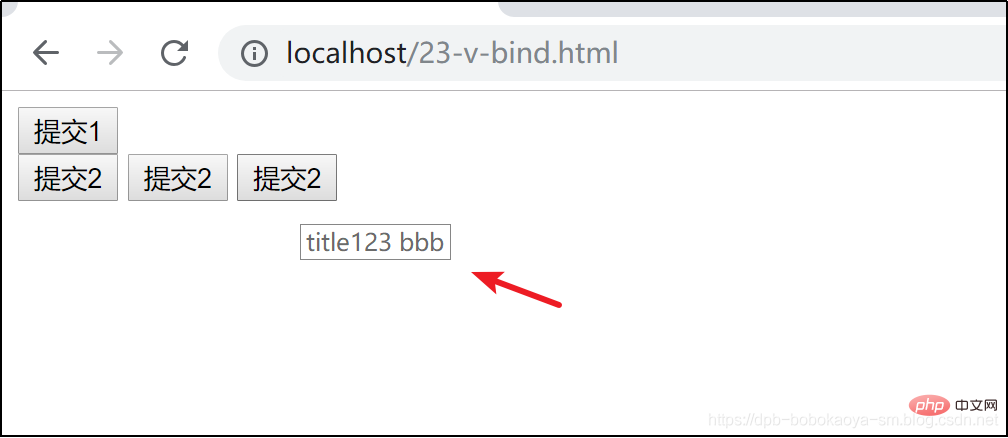
2.5 v-bind
v-bind是 Vue中,提供的用于绑定属性的指令,可简写为":",属性中的内容其实写的是js表达式,可以做类似的处理,见代码。
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script></script>
<p>
<input><br>
<input>
<!-- 注意: v-bind: 指令可以被简写为 :要绑定的属性 -->
<input>
<!-- v-bind 中,可以写合法的JS表达式-->
<input>
</p>
<script>
var vm = new Vue({
el:"#app",
data:{
title:"title123"
}
})
</script>ログイン後にコピー

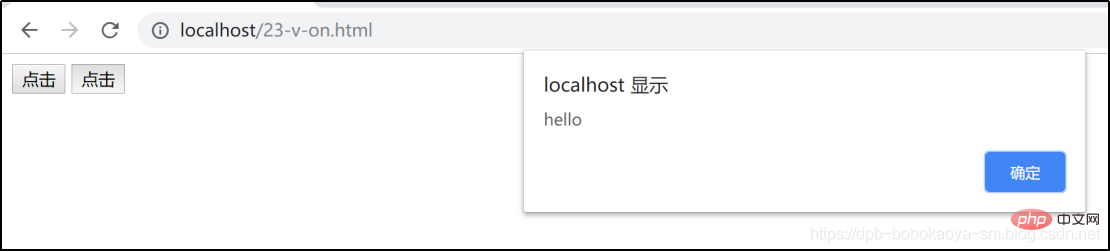
2.6 v-on
Vue 中提供了 v-on: 事件绑定机制,具体使用如下:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script></script>
<p>
<input>
<!--还可以缩写为 @-->
<input>
</p>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"<h3>hello vue"
},
methods:{
show:function(){
alert('hello')
}
}
})
</script>ログイン後にコピー

更多编程相关知识,请访问:编程入门!!
以上が損をしない Vue の基本チュートリアル (例を使った詳細な説明付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。