
HTML5 では、style 属性を使用して、傾いたテキスト要素に「font-style:normal」スタイルを追加し、テキストの傾き効果をキャンセルできます。構文は「
イタリックテキスト "。

このチュートリアルの動作環境: Windows 10 システム、HTML5 バージョン、Dell G3 コンピューター。
html5 でテキストの傾きをキャンセルする方法
HTML5 では、テキストの傾き効果をキャンセルしたい場合は、style 属性を使用できます。および font-style 属性。
style 属性は斜体テキストのスタイルを設定するために使用され、font-style 属性は斜体フォントのフォント スタイルを設定するために使用されます。
font-style 属性の値を「normal」に設定すると、斜体のフォント スタイルが解除されます。
例は次のとおりです:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>这一段应该是<i>斜体</i>样式</p> <p>这一段设置不<i style="font-style:normal">倾斜</i>的样式</p> </body> </html>
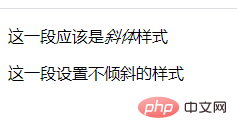
出力結果:

推奨チュートリアル: "html ビデオ チュートリアル 「
以上がHTML5で文字の傾きをキャンセルする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


