
HTML5 のマップ タグは、クリック可能な領域のある画像であるクライアント イメージ マップを定義するために使用されます。構文は "<map name="value">...</map>> ; " の場合、image 要素はタグの "name" 属性を参照して画像マッピングを実装できるため、"name" 属性は必須です。

このチュートリアルの動作環境: Windows 10 システム、HTML5 バージョン、Dell G3 コンピューター。
html5 でのマップ タグの使用法とは何ですか
の usemap 属性は、
エリア要素は常にマップ要素内にネストされます。 area 要素は、イメージ マップ内のエリアを定義します。
構文は次のとおりです:
<map name="value">...</map>
例は次のとおりです:
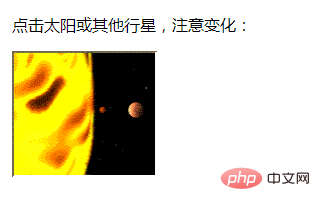
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <p>点击太阳或其他行星,注意变化:</p> <img src="planets.gif" width="145" style="max-width:90%" alt="Planets" usemap="#planetmap"> <map name="planetmap"> <area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.htm"> <area shape="circle" coords="90,58,3" alt="Mercury" href="mercur.htm"> <area shape="circle" coords="124,58,8" alt="Venus" href="venus.htm"> </map> </body> </html>
出力結果:

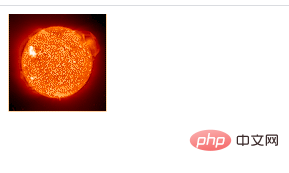
画像をクリックするとページにジャンプします:

html ビデオチュートリアル 」
以上がHTML5でのmapタグの使い方とは?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


