
css3 の新しい境界線属性: 1. 「border-image」、要素の境界線のスタイルを設定するために使用される短縮属性; 2. 「border-radius」、4 つの境界線を設定するために使用されます。要素の角 角丸スタイル; 3. 「box-shadow」、この属性は要素の 1 つ以上のドロップダウン シャドウ ボックスを設定するために使用されます。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 の新しい境界線属性とは何ですか
css3 の新しい境界線属性は、border-image、border-radius、および box です。 -shadow プロパティ。
##1. border-image
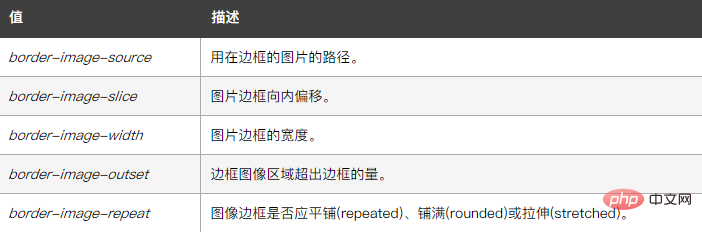
# border-image 属性は、次の属性を設定するために使用される短縮属性です: # 例は次のとおりです。
# 例は次のとおりです。
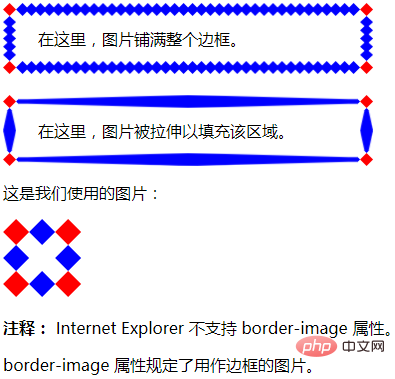
在这里,图片铺满整个边框。
在这里,图片被拉伸以填充该区域。这是我们使用的图片:

注释: Internet Explorer 不支持 border-image 属性。
border-image 属性规定了用作边框的图片。
出力結果:

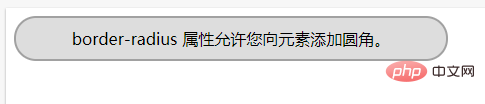
border- radius 属性は、四隅の丸みのスタイルを設定するために使用される短縮属性です。構文は次のとおりです。
border-radius: 1-4 length|% / 1-4 length|%;
例は次のとおりです。
出力結果:

box-shadow プロパティは、1 つ以上のドロップダウン シャドウ ボックスを設定できます。構文は次のとおりです。
box-shadow: h-shadow v-shadow blur spread color inset;
例は次のとおりです。
出力結果:
 (学習ビデオ共有:
(学習ビデオ共有:
以上がCSS3 の新しい境界線属性とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




