
「box-shadow」は CSS3 の新しい属性です。 "box-shadow" 属性の機能は、要素ボックスに 1 つ以上の影を追加することであり、構文は "element {box-shadow: 水平方向の影の位置 垂直方向の影の位置 ブラー スプレッド カラー インセット;}" となります。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
box-shadow は css3 の新しい属性ですか?
box-shadow は css3 の新しい属性です。
box-shadow プロパティは、ボックスに 1 つ以上の影を追加するために使用されます。この属性の構文は次のとおりです。
box-shadow: h-shadow v-shadow blur spread color inset;
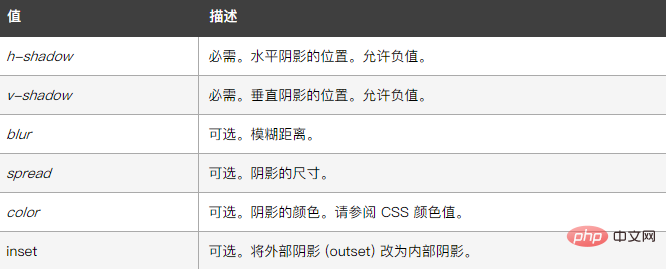
属性値は次のように表現されます。

例は次のとおりです。
出力結果:
(学習ビデオ共有:cssビデオチュートリアル)
以上がbox-shadow は CSS3 の新しい属性ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




