
CSS でアニメーション効果を実現するための属性: 1. 「animation」属性。「@keyframes」ルールと組み合わせて使用して、要素のアニメーション効果を設定できます。2. 「transition」属性。要素をアニメーション化するために使用される 要素が過度にアニメーション化されます。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 でアニメーション効果を実現する属性とは何ですか。
css でアニメーション効果を実現したい場合は、アニメーションを使用できます。属性と遷移属性。
1. アニメーション属性は省略された属性であり、6 つのアニメーション属性を設定するために使用されます。構文は次のとおりです:
animation: name duration timing-function delay iteration-count direction;
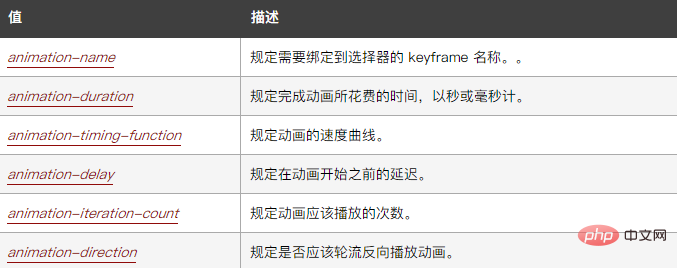
属性値は次のとおりです:

例は次のとおりです:
注释:Internet Explorer 9 以及更早的版本不支持 animation 属性。
出力結果:

2. 遷移属性は、設定に使用される省略された属性です。 4 つの遷移属性。構文は次のとおりです:
transition: property duration timing-function delay;
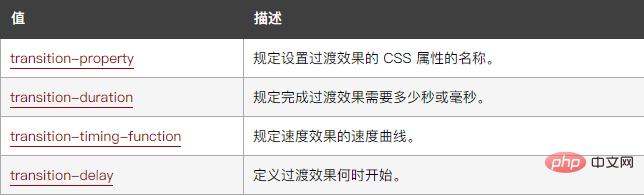
属性値は次のとおりです:

例は次のとおりです:
请把鼠标指针移动到蓝色的 div 元素上,就可以看到过渡效果。
注释:本例在 Internet Explorer 中无效。
出力結果:

(学習ビデオ共有:css ビデオチュートリアル)
以上がCSS3でアニメーション効果を実装するプロパティとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




