
CSS の ID セレクターとは、指定された ID を持つ要素を選択し、スタイルを設定できることを意味します。ID セレクターは「#」で定義され、構文は「#id{css style code;}」です。 「#id」セレクターは、文書要素から独立した方法でスタイルを指定できる CSS セレクターの一種です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 の ID セレクターの意味
ID セレクターは、特定の ID でマークされた HTML 要素の特定のスタイルを指定できます。
id セレクターは "#" で定義されます。 #id セレクターは、指定された id を持つ要素のスタイルを設定します。
次の 2 つの ID セレクター。最初のものは要素の色を赤として定義でき、2 つ目は要素の色を赤として定義できます。 green:
#red {color:red;} #green {color:green;}
次の HTML コードでは、id 属性が red の p 要素は赤色で表示され、id 属性が green の p 要素は緑色で表示されます。
这个段落是红色。
这个段落是绿色。
注: id 属性は、各 HTML ドキュメント内で 1 回だけ使用できます。
#id は、ID を持つ要素を指定します。
# を使用して、特定の値を含む ID を持つ要素を選択します。 ID 値の名前は # の直後に指定する必要があります。通常、ID は HTML ドキュメント内で一意です。
ID セレクターでは大文字と小文字が区別される場合があります。これは文書の言語によって異なります。 HTML と XHTML では、クラスと ID の値の大文字と小文字が区別されるように定義されているため、クラスと ID の値の大文字と小文字はドキュメント内の対応する値と一致する必要があります。
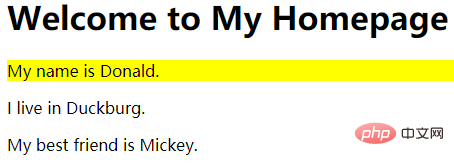
例は次のとおりです:
出力結果:

(学習ビデオ共有:css ビデオ チュートリアル)
以上がcss3 ID セレクターとは何を意味しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




