
CSS では、transform 属性を使用して、垂直方向の反転効果を実現できます。この属性は、要素を回転、拡大縮小、移動、または傾けることができます。この属性をrotateX() 関数と組み合わせて使用すると、要素を垂直方向に反転するように設定できます。スタイル、構文は「element {transform:rotateX(flip angle);}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 で垂直方向の反転効果を実現する方法
css で垂直方向の反転効果を実現したい場合は、transform 属性を使用できます。 . 変換属性では、要素を回転、拡大縮小、移動、傾斜、反転することができます。
この属性をrotateX()関数と組み合わせて使用すると、要素の垂直方向の反転のスタイルを設定できます。
例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.img1{
transform:rotateX(180deg);
}
</style>
</head>
<body>
<img class="img1 lazy" src="/static/imghw/default1.png" data-src="1118.02.png" alt="CSS3で垂直反転効果を実現する方法" ><br>
<img src="/static/imghw/default1.png" data-src="1118.02.png" class="lazy" alt="CSS3で垂直反転効果を実現する方法" >
</body>
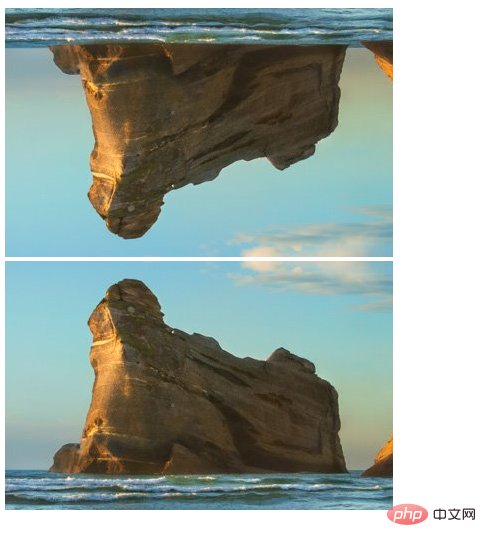
</html>出力結果:

css ビデオ チュートリアル)
以上がCSS3で垂直反転効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




