
CSS では、位置決め属性は「position」属性です。属性の値が「absolute」の場合、要素は絶対に配置され、属性の値が「fixed」の場合、要素は固定配置。属性の値が「」の場合、「相対」は要素が相対的に配置されることを意味します。属性の値が「相対」の場合、デフォルトでは要素は配置されません。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css の位置属性とは何ですか?
css では、要素の位置属性はpositionです。
position 属性の役割は、要素の配置タイプを指定することです。この属性は、要素のレイアウトを確立するために使用される配置メカニズムを定義します。任意の要素を配置できますが、絶対要素または固定要素は、要素自体のタイプに関係なく、ブロック レベルのボックスを生成します。相対的に配置された要素は、通常のフローではデフォルトの位置からオフセットされます。
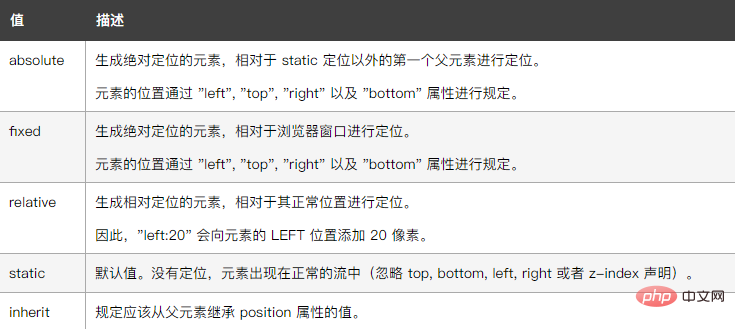
属性値は次のとおりです。

<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
</body>
</html>
<html>
<head>
<style type="text/css">
p.one
{
position:fixed;
left:5px;
top:5px;
}
p.two
{
position:fixed;
top:30px;
right:5px;
}
</style>
</head>
<body>
<p class="one">一些文本。</p>
<p class="two">更多的文本。</p>
</body>
</html><html>
<head>
<style type="text/css">
h2.pos_abs
{
position:absolute;
left:100px;
top:150px
}
</style>
</head>
<body>
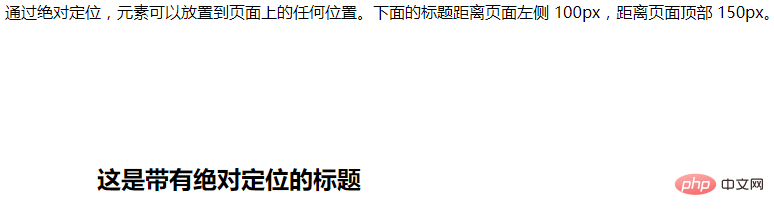
<h2 class="pos_abs">这是带有绝对定位的标题</h2>
<p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p>
</body>
</html>
CSS ビデオ チュートリアル )
以上がCSSの位置決め属性とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




