
方法: 1. "$(button element).click(function(){$(element).show();});" ステートメントを使用して、ボタンをクリックして要素を表示します。 2 「$( The "body *:not(element)")" ステートメントを使用し、click() メソッドと Hide() メソッドを使用して、他の場所をクリックして要素を非表示にします。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery がクリックして表示し、他の場所をクリックして非表示にする方法を実装する方法
jquery では、セレクターではなく、クリック メソッドを使用できます。 () および show() メソッドを使用して、クリックすると表示し、他の場所をクリックすると非表示にする効果を実現します。
例として、ボタン要素をクリックすると表示し、ボタン以外の要素をクリックすると非表示にする方法を見てみましょう。
例は次のとおりです:
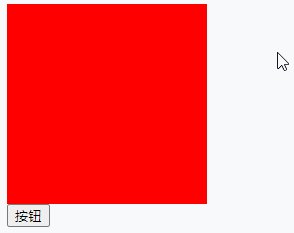
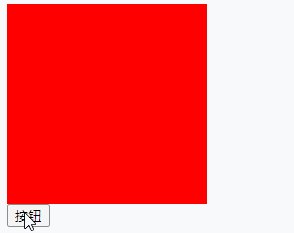
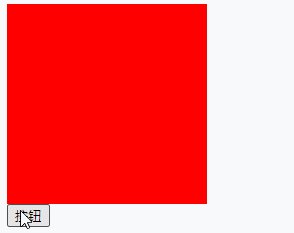
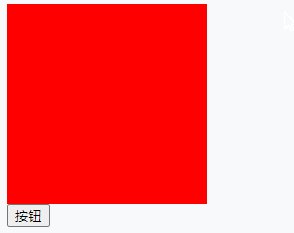
出力結果:

関連ビデオ チュートリアルの推奨事項:jQuery ビデオ チュートリアル
以上がjqueryを実装する方法 クリックして表示し、他の場所をクリックして非表示にするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。