
jquery では、one() メソッドを使用して、要素にイベントを 1 回だけ実行できるようにすることができます。このメソッドは、各要素がイベント処理関数を 1 回だけ実行できることを規定しています。構文は "$(selector ).one(イベント,データ,関数)”。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery でイベントを 1 回だけ実行する方法
jquery では、one() メソッドを使用して要素にイベントを実行させることができます。イベントは 1 回だけ、one() このメソッドは、選択した要素に 1 つ以上のイベント ハンドラーをアタッチし、イベントの発生時に実行する関数を指定します。
one() メソッドを使用する場合、イベント ハンドラー関数は要素ごとに 1 回だけ実行できます。
構文は次のとおりです:
$(selector).one(event,data,function)
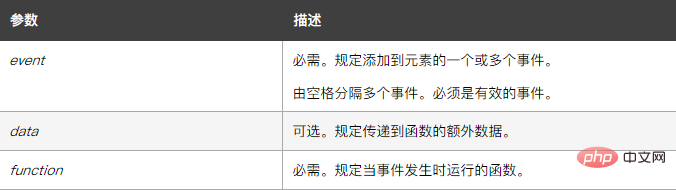
そのうちの:

<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("p").one("click",function(){
$(this).animate({fontSize:"+=6px"});
});
});
</script>
</head>
<body>
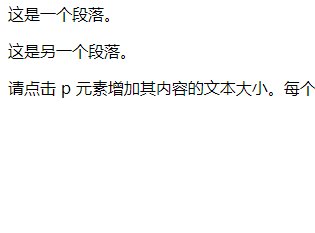
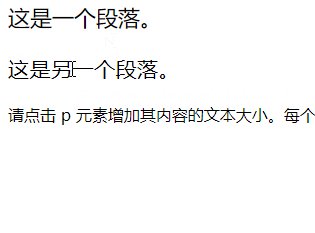
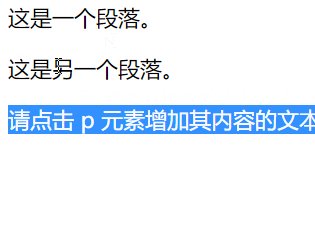
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<p>请点击 p 元素增加其内容的文本大小。每个 p 元素只会触发一次改事件。</p>
</body>
</html>
以上がjqueryでイベントを1回だけ実行する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。