
DL 要素を非表示にする Jquery メソッド: 1. "$(dl element)" ステートメントを使用して、指定された DL 要素オブジェクトを取得します; 2. Hide() メソッドを使用して、取得した DL 要素オブジェクトを非表示にします。構文は「dl element object.hide();」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery で dl 要素を非表示にする方法
dl 要素を非表示にするには、hide() メソッドを使用できます。最初に $( "dl" ) ステートメントは、要素の要素オブジェクトを取得し、 Hide() メソッドを使用してそれを非表示にします。
例は次のとおりです:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("dl").hide();
});
$(".btn2").click(function(){
$("dl").show();
});
});
</script>
</head>
<body>
<dl>
<dt>计算机</dt>
<dd>用来计算的仪器 ... ...</dd>
<dt>显示器</dt>
<dd>以视觉方式显示信息的装置 ... ...</dd>
</dl>
<button class="btn1">Hide</button>
<button class="btn2">Show</button>
</body>
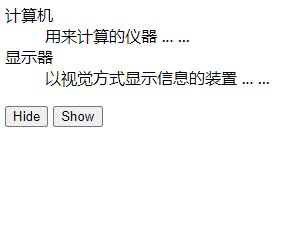
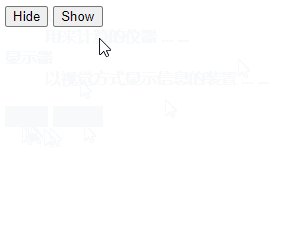
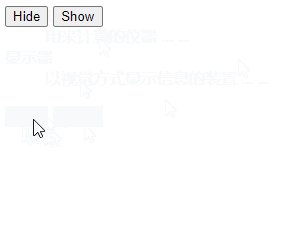
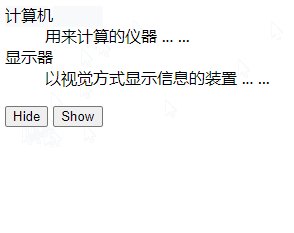
</html>出力結果:

関連ビデオ チュートリアルの推奨事項: jQuery ビデオ チュートリアル
以上がjqueryでdl要素を非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。