
CSS では、「margin-bottom」属性を使用して、ul の li の間隔を変更できます。この属性は、要素の下マージンを設定するために使用されます。この属性は、要素の下マージンを設定するために使用します。 ul. の li 要素を変更し、li の間隔を変更する場合、構文は「ul li{margin-bottom: spacing value;}」となります。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で ul の li の間隔を変更する方法
css で、ul の li の間隔を変更したい場合は、 margin を使用できます。bottom 属性と margin-bottom 属性は、要素の下マージンを設定するために使用されます。
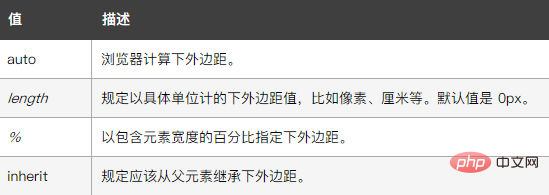
この属性の属性値は次のとおりです:

ul の li の間隔を設定する方法を例に挙げてみましょう。例は次のとおりです。次のように:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
ul li{
margin-bottom:20px;
}
</style>
</head>
<body>
<p>无序列表:</p>
<ul>
<li>雪碧</li>
<li>可乐</li>
<li>凉茶</li>
</ul>
</body>
</html>出力結果:

興味がある場合は、引き続き css ビデオ チュートリアル をクリックして学習できます。 。
以上がCSSでULのliの間隔を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




