
方法: 1. "position:absolute" スタイルを使用して、ピクチャ要素を絶対配置スタイルに設定します。 2. Clip 属性を使用して、絶対配置スタイルでピクチャをインターセプトします。構文は "picture" です。要素 {clip:rect" (上、右、下、左);}"。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css を使用して画像の一部をインターセプトする方法
css では、clip 属性を使用して画像の一部をインターセプトできます。この属性は絶対位置の画像に使用でき、要素はクリップされます。
したがって、最初に画像を絶対配置スタイルに設定してから、クリップ属性を使用してそれをインターセプトする必要があります。
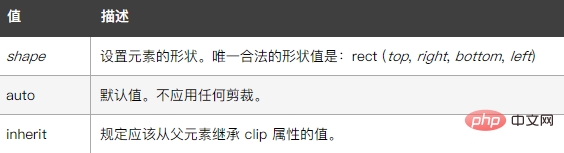
clip 属性の可能な値は次のとおりです。

例は次のとおりです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
img{
position:absolute;
clip:rect(0px 100px 200px 0px);
}
</style>
</head>
<body>
<img src="1118.02.png" alt="">
</body>
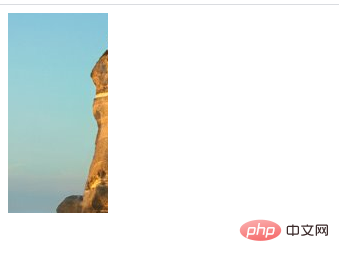
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSを使用して画像の一部をキャプチャする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




