
方法: 1. 「element {animation: name time}」ステートメントを使用してアニメーションを要素にバインドし、アニメーションに必要な時間を設定します。 2. 「@keyframes name {100%{height:」を使用します。高さの値を変更;}}" ステートメントの後に、要素の高さを変更するアニメーション アクションを設定し、要素の高さを徐々に変更する効果を実現します。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で要素の高さを徐々に変更する方法
css では、アニメーション属性と @keyframes ルールを使用して、要素のスケーリングのアニメーション効果 @keyframes ルールを通じて、アニメーションを作成できます。
アニメーション作成の原則は、ある CSS スタイル セットを別のスタイル セットに徐々に変更することです。この CSS スタイルのセットは、アニメーション中に複数回変更できます。
変更が発生する時間をパーセンテージで指定するか、0% と 100% に相当するキーワード「from」と「to」を使用して指定します。 0% はアニメーションの開始時間、100% はアニメーションの終了時間です。ブラウザーを最適にサポートするには、常に 0% および 100% セレクターを定義する必要があります。
高さ属性を使用してアニメーション アクションを設定します。このプロパティは、要素の高さを設定するために使用されます。
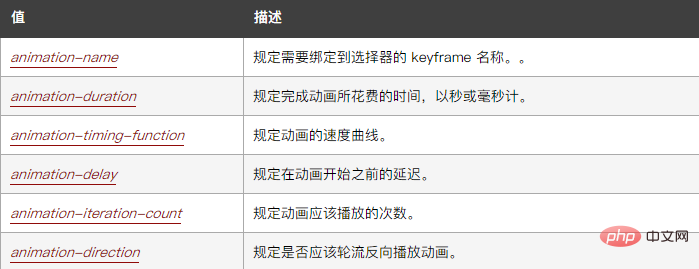
アニメーション属性の構文形式は次のとおりです。
animation: name duration timing-function delay iteration-count direction;

例は次のとおりです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:100px;
height:100px;
background-color:pink;
animation:fadenum 5s;
}
@keyframes fadenum{
100%{height:300px;}
}
</style>
</head>
<body>
<div></div>
</body>
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで要素の高さをゆっくり変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




