
CSS スタイルでは、アスタリスクは「すべての要素」を表し、「*」セレクターは要素内のすべての要素またはすべてのサブ要素を選択できます。 「*」セレクターを使用してスタイルを設定すると、すべての要素のスタイルが一律に設定されます。構文は「*{css 属性: 属性値;}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS スタイルでアスタリスクは何を表しますか
CSS では、アスタリスクは「すべての要素」と「*」セレクターを表します。すべての要素、または要素内のすべての要素を選択します。
アスタリスク セレクター (*) は、すべての要素が選択されていることを示します。
* セレクターはすべての要素を選択します。
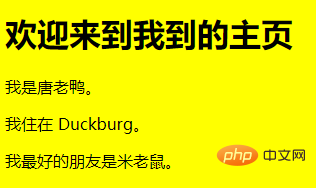
#* セレクターは、別の要素内のすべての要素を選択することもできます。注: *セレクターはパフォーマンスをより多く消費するため、使用は避けてください。要素を選択するには、より正確なセレクターを使用する必要があります。 例は次のとおりです:<html>
<head>
<style>
*{
background-color:yellow;
}
</style>
</head>
<body>
<h1>欢迎来到我到的主页</h1>
<div class="intro">
<p id="firstname">我是唐老鸭。</p>
<p>我住在 Duckburg。</p>
</div>
<p>我最好的朋友是米老鼠。</p>
</body>
</html>
css ビデオ チュートリアル)
以上がアスタリスクは CSS スタイルで何を表しますかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




