
CSS では、「pointer-events」属性を使用して、ボタン要素のクリックを禁止できます。この属性は、要素がポインター イベントに応答するかどうかを設定するために使用されます。属性の値が none の場合、クリックすると要素のクリックが禁止されます。構文は「ボタン要素 {pointer-events:none;}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
#css でボタンのクリックを禁止する方法
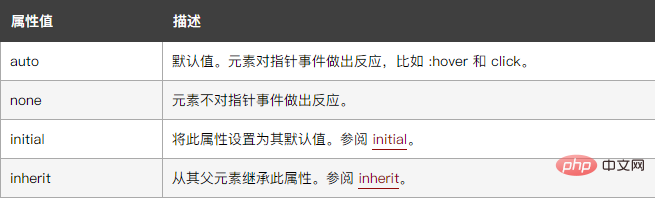
css ではポインタを使用できます-events 属性はボタン要素をクリックを無効にするように設定し、pointer-events 属性は要素がポインター イベントに応答するかどうかを定義します。 この属性の構文は次のとおりです:pointer-events: auto|none;
 ##例は次のとおりです:
##例は次のとおりです:
<html>
<head>
<style>
.css1{
pointer-events:none;
}
</style>
</head>
<body>
<button class="css1">已经设置不可点击的按钮</button>
<button class="css2">没有设置不可点击的按钮</button>
</body>
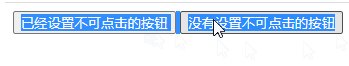
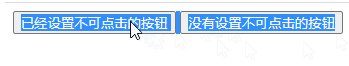
</html>出力結果 :
 (学習ビデオ共有:
(学習ビデオ共有:
以上がCSSでボタンのクリックを無効にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




