
css では、"font-size" 属性と vw 単位を使用して、テキストのサイズを自動的に変更できます。"font-size" 属性は、フォントのサイズを設定するために使用されます。 vw ユニットは、ビューポートの幅に応じてサイズを自動的に変更できます。これにより、テキストのサイズが自動的に変更されます。構文は「テキスト要素 {font-size: value vw;}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css でテキストのサイズを自動的に変更する方法
css では、vw ユニットを使用してテキストのサイズを自動的に変更できます。
vw は、px、rem などと同様に css の属性であり、長さの単位に属します。ブラウザでは、1 vw = ビューポートの幅 / 100
この機能によると、vw はモバイル アダプティブ レイアウトの実装に役立ちます。その利点は、表示されているものがそのまま得られることです。rem よりも優れています。まったく使用されていないため、追加の計算を使用してください。
変数や関数を定義できるため、sass などの CSS 前処理言語と組み合わせて使用することをお勧めします。これは、vw を使用する上で非常に役立ちます。
例は次のとおりです:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
font-size:5vw;
}
</style>
</head>
<body>
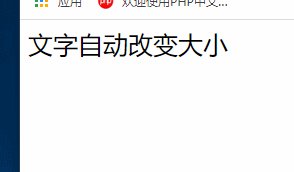
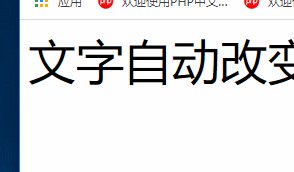
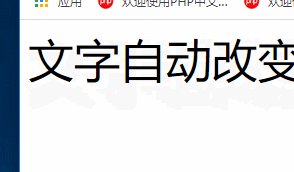
<p>文字自动改变大小</p>
</body>
</html>出力結果:

css ビデオ チュートリアル)
以上がCSSでテキストのサイズを自動的に変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




