
方法: 1. 位置属性を使用して、ピクチャ要素を固定位置スタイルに設定します。構文は、「ピクチャ要素 {position:fixed;}」です。 2. ボトム属性を使用して、ピクチャ要素を固定します。固定の配置スタイルで、下部だけで十分であり、構文は「ピクチャ要素 {bottom:0;}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で画像を下部に配置する方法
CSS では、position 属性を使用して画像要素を固定配置スタイル を使用して、bottom 属性を使用して画像要素と下部の間の距離を 0 に設定し、画像を下部に固定できるようにします。
position 属性の値が固定されている場合、要素は固定配置スタイルに設定されます。
例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
img{
position:fixed;
bottom:0;
}
</style>
</head>
<body>
<img src="1118.02.png" alt="">
</body>
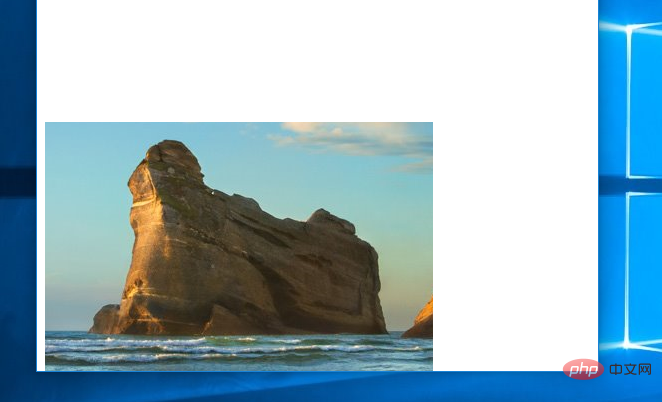
</html>出力結果:

#(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで画像を下部に配置する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。