
CSS では、「:active」セレクターと border 属性を使用して、ボタンがクリックされたときの境界線の効果を変更できます。構文は「ボタン要素:active{border:border:border width value solid color value}」です。 」。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css でボタンがクリックされたときに境界線を変更する方法
CSS では、アクティブ セレクターと境界線属性を使用して変更できます。ボタンをクリックしたときの枠線。
: アクティブ セレクターは、クリックされたときに要素を選択してスタイルを設定するために使用され、border 属性は要素の境界線のスタイルを設定するために使用されます。
例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
button{
width:100px;
height:50px;
border-radius:25px;
border:5px solid red;
}
button:active{
border:5px solid pink;
}
</style>
</head>
<body>
<button>按钮</button>
</body>
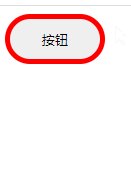
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSでボタンの枠線を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




