
cssスタイルにはテキストストロークスタイルがあります。 「text-ストローク」属性を使用して、テキスト要素のストローク スタイルを設定できます。この属性では、テキスト ストロークの太さと色を設定できます。構文は「テキスト要素 {text-ストローク:幅 カラー;}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS スタイルにテキスト ストロークはありますか?
CSS スタイルにテキスト ストロークはありますか?
CSS では、text-ストローク属性を使用してテキストのストローク スタイルを設定できます。この属性は複合属性です。オブジェクト内のテキストのストロークを設定または取得します。
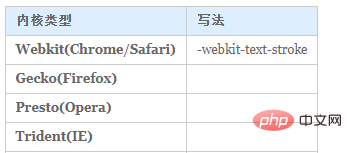
は個別に記述することもできます。 text-ストローク-幅: オブジェクト内のテキストのストロークの太さを設定または取得します。 text-ストローク-カラー: オブジェクト内のテキストのストロークの色を設定または取得します。
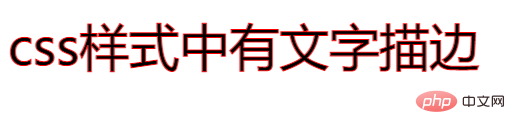
書き込み:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
font-size:50px;
-webkit-text-stroke:1px red;
}
</style>
</head>
<body>
<p>css样式中有文字描边</p>
</body>
</html>
css ビデオ チュートリアル にアクセスしてください。
以上がCSSスタイルにテキストストロークはありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




