
ワイルドカードはアスタリスク「*」で表され、「すべて」を意味し、CSS のセレクターです。CSS のすべてのセレクターの中で最も範囲が広く、ページ上のすべての要素と一致します。構文は「*{プロパティ名:プロパティ値;...}」です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
ワイルドカードはアスタリスク「*」で表されます。これは「すべて」を意味し、CSS のセレクターです。
ワイルドカード セレクター「*」は、すべてのセレクターの中で最も広い範囲を持ち、ページ上のすべての要素と一致します。
基本的な文法形式

例 1
ここでは 3 つの選択肢を書きます。セレクターは、要素セレクター、ID セレクター、およびクラス セレクターです。HTML コードは次のとおりです。
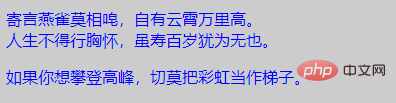
<div>寄言燕雀莫相唣,自有云霄万里高。</div> <span id="myId">人生不得行胸怀,虽寿百岁犹为无也。</span> <p class="myClass">如果你想攀登高峰,切莫把彩虹当作梯子。</p>
次に、ワイルドカード セレクターを使用して、すべてのテキストの色を青に設定します。CSS コードは次のとおりです
* {color: blue;}ブラウザ実行時の効果は以下の通りです。

ご覧のとおり、各セレクターに CSS スタイルを設定していませんが、各セレクターのテキストの色も変更されています。 Blue の場合、これはワイルドカード セレクターです。
例 2
たとえば、次のコードでは、ワイルドカード セレクターを使用して CSS スタイルを定義し、すべての HTML タグのデフォルトのマージンをクリアします。
* {
margin:0; /*清除外边距*/
padding: 0; /*清除内边距*/
}(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSでのワイルドカードは何を意味しますかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



