
CSS では、clear 属性を使用して、左右のフローティング要素をクリアできます。この属性の機能は、要素のどちら側が他のフローティング要素を許可しないかを指定することです。属性の値が「both」の場合、左右の浮動要素は要素の両側でクリアされます。浮動要素はどちらの側でも許可されません。つまり、左右の浮動要素をクリアするには、構文は「element {clear:both;」です。 }"。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で左右のフロートをクリアする方法
CSS で左右のフロートをクリアするには、clear 属性を渡す必要があります。clear 属性は要素のどちら側を指定します。他の浮動要素は許可されません。
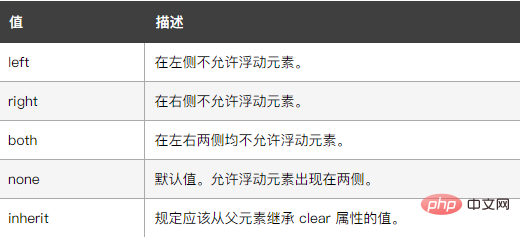
clear 属性は、要素のどの側にフローティング要素を含めることが許可されないかを定義します。 CSS1 および CSS2 では、これはクリア要素 (つまり、clear プロパティが設定された要素) に上部マージンを自動的に追加することで実現されました。 CSS2.1では要素の上マージンの上にクリアスペースが追加されますが、マージン自体は変わりません。変更に関係なく、最終結果は同じです。左クリアまたは右クリアとして宣言されている場合、要素の上境界線は、その側のフローティング要素の下マージンのすぐ下になります。
その中:

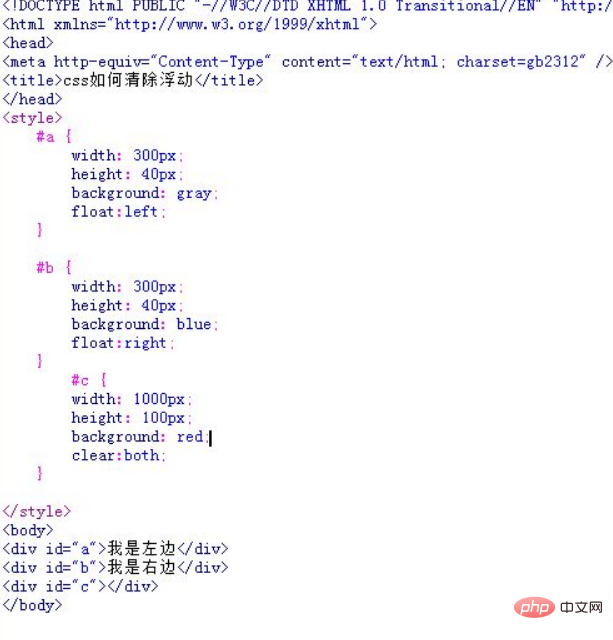
例は次のとおりです:

出力結果:

(学習ビデオ共有:css ビデオ チュートリアル)
以上がCSSで左右のフローティングをクリアする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



