
まず、「それ以外の場合はすべて閉じる」オプションがグレー表示になっており、使用できません。
タブが 1 つだけ開いている場合、右クリック メニューの [1 つを除くすべてを閉じる] がグレー表示になり、このタブ以外にタブがないことがユーザーに通知されます。プログラムの実装は非常に簡単で、開いているタブの数を取得し、その数が 1 の場合は、「以外をすべて閉じる」をグレーにして使用不可にします。
var tabcount = $('#tabs').tabs('tabs').length; //tab选项卡的个数
if (tabcount <= 1) {
$('#mm-tabcloseother').attr("disabled", "disabled").css({ "cursor": "default", "opacity": "0.4" });
}
else {
$('#mm-tabcloseother').removeAttr("disabled").css({ "cursor": "pointer", "opacity": "1" });
}
注: Firefox、Google、Opera ブラウザでは、「disabled」属性が機能しないため、CSS スタイルを追加し、その透明度をグレーに設定しました。
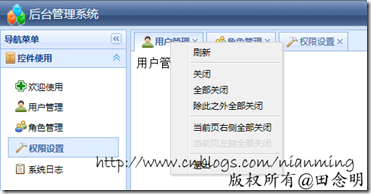
レンダリング:

図 1: これ以外のすべてを閉じます
2 番目に、「現在のページの右側にあるすべてを閉じる」がグレー表示になり、使用できなくなります。
タブの右側にタブがない場合、タブはグレー表示され、使用できなくなります。プログラムの実装は難しくありません。最後のタブのタイトルを取得し、現在の右クリック メニューが配置されているタブのタイトルと比較するだけです。現在のページ」はグレー表示され、使用できなくなります。
var tabs = $('#tabs').tabs('tabs'); //获得所有的Tab选项卡
var tabcount = tabs.length; //Tab选项卡的个数
var lasttab = tabs[tabcount - 1]; //获得最后一个Tab选项卡
var lasttitle = lasttab.panel('options').tab.text(); //最后一个Tab选项卡的Title
var currtab_title = $('#mm').data("currtab"); //当前Tab选项卡的Title
if (lasttitle == currtab_title) {
$('#mm-tabcloseright').attr("disabled", "disabled").css({ "cursor": "default", "opacity": "0.4" });
}
else {
$('#mm-tabcloseright').removeAttr("disabled").css({ "cursor": "pointer", "opacity": "1" });
}
レンダリング:

写真 2: 現在のページの右側にあるすべてを閉じます
3 番目に、「現在のページの左側にあるすべてを閉じる」がグレー表示になり、使用できなくなります。
これは 2 番目のタブの逆です。最初のタブのタイトルを取得し、現在のタブのタイトルと比較します。
var onetab = tabs[0]; //第一个Tab选项卡
var onetitle = onetab.panel('options').tab.text(); //第一个Tab选项卡的Title
if (onetitle == currtab_title) {
$('#mm-tabcloseleft').attr("disabled", "disabled").css({ "cursor": "default", "opacity": "0.4" });
}
else {
$('#mm-tabcloseleft').removeAttr("disabled").css({ "cursor": "pointer", "opacity": "1" });
}
最終的に得られる効果は以下の通りです

図 3: 現在のページの左側をすべて閉じます
上記は 3 つの状況でグレー表示され、右クリック メニューが消えることを示しています。実際、この記事が解決策となることを願っています。みんなにインスピレーションを。