
CSS では、「:hover」セレクターと「background-image」属性を使用して、マウスをスライドさせることで画像を変更する効果を実現できます。「image element:hover」を追加するだけで済みます。 {background-image:url" を画像要素に追加します。(新しい画像パス);" スタイル。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css でマウスをスライドさせて画像を変更する効果を実現する方法
css で効果を実現する必要がありますマウスをスライドさせて画像を変更します。使用: ホバーセレクターと背景画像属性。
その中で、ホバーセレクターはマウスオーバー時の状態の選択とスタイルの設定に使用され、background-image 属性は要素の背景画像の設定に使用されます。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 380px;
height: 250px;
background-image: url(1118.02.png);
}
div:hover{
width: 380px;
height: 250px;
background-image: url(1118.01.png);
}
</style>
</head>
<body>
<div>鼠标移动到图片上</div>
</body>
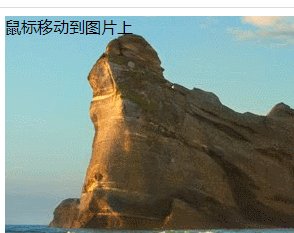
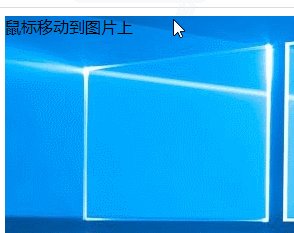
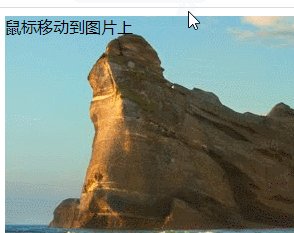
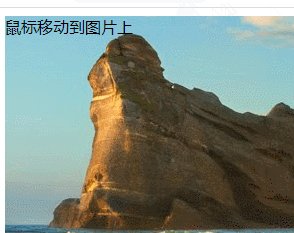
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSを使用してマウスをスライドさせたときの画像効果を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




