
CSS では、width 属性を使用して、ピクチャ要素をコンテナと同じ幅に設定できます。この属性は、要素の幅を設定するために使用されます。属性値が「100%」の場合、要素の幅は親要素の幅です。幅、つまりコンテナの幅であり、構文は「picture element {width:100%;}」です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で画像をコンテナと同じ幅に設定する方法
CSS では、次の width 属性を使用するだけです。画像を作成する画像 コンテナと同じ幅に設定するには、画像の幅属性値を 100% に設定するだけです。
width 属性は要素の幅を設定します。属性値の単位が % の場合、包含ブロック (親要素) の幅に基づいて幅のパーセンテージを定義します。 、これはコンテナーの幅のパーセントです。
例は次のとおりです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
div{
width: 200px;
height: 200px;
border:1px solid #000000;
}
div img{
width: 100%;
}
</style>
<div>
<img src="1118.02.png" / alt="CSSで画像をコンテナと同じ幅に設定する方法" >
</div>
</body>
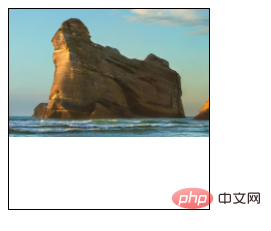
</html>出力結果:

同様に、高さをコンテナーの場合は、 height 属性を追加し、属性値を 100% に設定するだけです。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで画像をコンテナと同じ幅に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



