
CSS では、position 属性を使用してナビゲーション バーを固定できます。「position:fixed;」スタイルをナビゲーション バー要素に追加するだけで、ブラウザ ウィンドウを基準にしてナビゲーション バーを固定できます。この方法では、スクロール バーがドラッグされても、固定ナビゲーション バー要素の位置は変わりません。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css でナビゲーション バーを修正する方法
ナビゲーション バーに固定位置を追加して修正できます。構文は「位置:固定;」です。
例は次のとおりです:
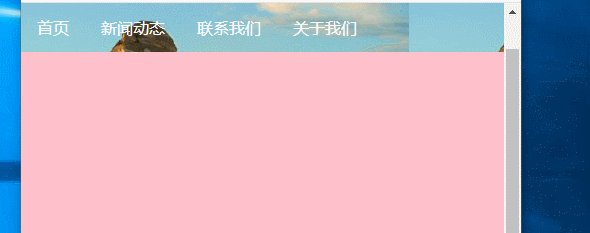
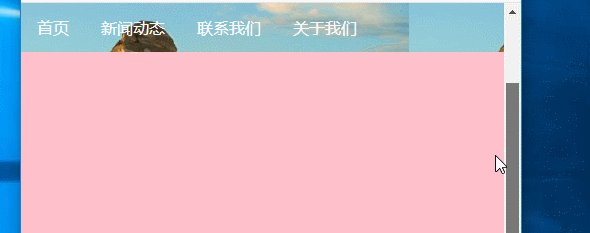
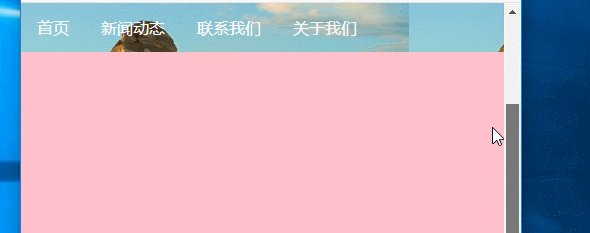
出力結果:

(学習ビデオ共有:css ビデオ チュートリアル)
以上がCSSでナビゲーションバーを修正する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



