
方法: 1. height 属性を使用して、テキスト要素の表示高さを設定します。構文は、「テキスト要素 {height: height value;}」です。 2. overflow 属性を使用して、表示される部分を非表示にします。テキストの高さを超えています。構文は「テキスト要素 {overflow:hidden;}」です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS でテキストの表示高さを設定し、余分な部分を非表示にする方法
テキスト要素の表示高さは、 height 属性を使用し、overflow 属性を通じて設定します。テキスト要素は、高さを超えると表示または非表示になります。
overflow 属性は、コンテンツが要素ボックスからオーバーフローした場合に何が起こるかを指定します。要素の値を hidden に設定すると、余分な部分が非表示になります。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width:200px;
height:100px;
border:1px solid black;
overflow:hidden;
}
</style>
</head>
<body>
<div>css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏</div>
</body>
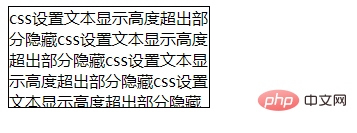
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで文字の表示高さを設定し、余分な部分を非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




